1-4
1 如何编译一个babel插件
TODO
[1]中有详细的编写流程,[2]为一个示例项目
有几个重要概念:
- AST
- Babel工作流程
[1] 手写 babel 插件,原来如此简单.https://www.bilibili.com/video/BV1X5411n7Lo?spm_id_from=333.999.0.0
[2] https://github.com/cuixiaorui/babel-plugin-dev-debug
2 Mini-Vue
说明:mini-vue是只留vue3核心源码的项目
TODO
[1] 阿崔cxr.https://space.bilibili.com/175301983?spm_id_from=333.788.b_765f7570696e666f.1
3 Cypress-浏览器端测试
TODO
问题一:cypress和无头浏览器测试,有何异同?
问题二:既然cypress是浏览器中测试,那么如何进行自动化测试?
4 VsCode用户片段
❓问题一:如何获取文件名?
在变量那一章,有以下可用变量,更多见[1]:
| 变量 | 变量含义 |
|---|---|
| TM_FILENAME | 当前文档的文件名 |
[1] VSCode 利用 Snippets 设置超实用的代码块.https://juejin.cn/post/6844903869424599053
5 SourceMap是什么?
翻译过来就是:源码映射。里面储存着与源码对应位置的信息,主要用于代码调试。
6 五步源码阅读法
参考自[1]
- 通过文档和测试用例了解代码的功能
- 自己思考功能的实现方式
- 粗读源码理清实现思路
- 编写测试用例,并通过 debugger 理清实现细节
- 输出文章来讲述源码实现思路
[1] 我阅读源码的五步速读法.https://juejin.cn/post/7024084789929967646
7 Ts类型体操
TODO
Ts类型是图灵完备的,表示它可以进行一些逻辑运算
[1] 来做操吧!深入 TypeScript 高级类型和类型体操.https://juejin.cn/post/7039856272354574372
8 Babel6到8
文章[1]写得很好,讲清楚了从6to5到babel6,babel6到babel8的演变过程,也讲了babel一直不变的原理和目标
❓ 问题一:为什么叫Babel6,有babel1吗?
babel最开始的名字是6to5,表示es6->es5,但由于es每年都出一个标准,这个名字也被改为了babel6,以表通用
❓ 问题二:babel的原理和目标是什么?
原理:源码 ->> AST ->> AST(修改后) ->> 源码
目标:将源码中的新语法和api转成目标浏览器支持的
[1] 回顾 babel 6和7,来预测下 babel 8.https://juejin.cn/post/6956224866312060942
9 Vite初使用
TODO
[1] 深度测评次世代打包工具Vite.https://xieyufei.com/2021/06/10/Front-Package-Vite.html
10 迁移React项目到Vite
TODO
[1] 10步从 webpack 迁移到vite 过程 实录.https://juejin.cn/post/6989477897505341453
11 打包工具初探
背景:最近使用了一下Vite,感觉确实很快,我们知道其原理是让浏览器直接加载es6模块、加载资源(遇到无法加载的,Vite会做一层转换),而不需要打包所以才如此快。那么我有以下疑问:
- 为什么会有模块化这个概念?又有哪些模块化规范呢?
- 为什么会有打包工具?又有哪些打包工具呢?
- 模块化与打包工具有什么关系呢?
模块化
没有模块化的年代,当时都是通过 window 上的 namespace 来避免命名冲突的,比如 jquery 提供了 $.confict 方法,ts 也有 namespace 的语法
[1] 前端领域的转译打包工具链(下):工程化闭环.https://juejin.cn/post/6971070129345921032
12 前端面试题
TODO
[1] 「2021」高频前端面试题汇总之JavaScript篇(上).https://juejin.cn/post/6940945178899251230
13 浏览器调试器(F12)可以添加上如下提示,以保资金安全

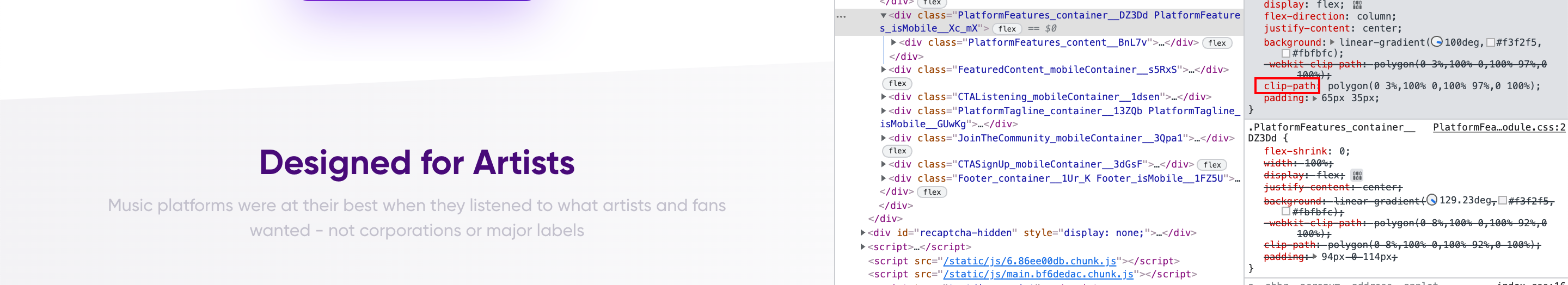
14 如何用Css实现图片剪切样式

clip-path
作用:通过剪切方式创建可视元素区域
支持度:clip-path: <basic-shape> 的浏览器支持度友好(除IE外)
常用示例
clip-path: polygon(0 3%, 100% 0, 100% 97%, 0 100%);
/* 一般斜切3% */
参数说明:
- polygon表示画多边形
- polygon有四个参数,分别表示四个角,角又分为x和y轴
附
一般白色背景用如下渐变
background: linear-gradient(130deg, #f3f2f5, #fbfbfc);
15 Git Flow工作流
这里总结一下传统的Git Flow工作流,首先,一直存在的分支有两个:
- master:主分支,负责发版,代码总是最稳定的
- develop:开发分支,负责推进功能,代码总是最新的
其他分支可能有:
- hotfix:修复线上bug的临时分支,合并到master和develop分支后删除
- feature:新功能分支,合并到develop分支后删除
- release:预发布分支,达到发版的要求时,检出预发布分支,此时不再向预发布分支提高任何新特性,发布到测试服务器,进行测试
16 TypeScript中的is
可以强制指定数据类型,一般用于filter强转boolean类型后
const tmpArr = [currency0, currency1, currency2, currency3, currency4]
.filter((item): item is Currency => !!item)
.map((currency) => {
return {
value: '',
currencyAmount: CurrencyAmount.fromRawAmount(currency, 0),
currency,
}
})
16 Evmos Documentation
EVM x Cosmos
[1] Evmos Documentation.https://evmos.dev/#
17 JSON-RPC
❓ 问题一:什么是JSON-RPC?
JSON-RPC是一个无状态且轻量级的远程过程调用(RPC)协议
一个简单的例子:
--> {"jsonrpc": "2.0", "method": "subtract", "params": [42, 23], "id": 1}
<-- {"jsonrpc": "2.0", "result": 19, "id": 1}
❓ 问题二:前端通过什么发起json-rpc呢?
json-rpc可以用http去发起(一般用POST发送),通过body发送请求数据,格式如下:
Post / Http1.1
{"jsonrpc": "2.0", "method": "subtract", "params": [42, 23], "id": 1}
TODO 通过[2]去实现一个json-rpc服务,之后用前端代码去调用
[1] (译) JSON-RPC 2.0 规范(中文版).https://wiki.geekdream.com/Specification/json-rpc_2.0.html
[2] NodeJS编写简单的JSON-RPC协议服务端类库.https://www.jianshu.com/p/42b270070559
18 调研Cosmos
问题一:Cosmos与Ethernet有什么区别?
问题二:Cosmos用什么钱包?
voice lounge daring defense reform awesome alcohol forget color tone skirt glow
18.1 获取evmos测试网币
代币符号PHOTON
[1] 什么是区块链间通信协议(IBC)?.https://bisontrails.co/ibc-protocol/
19 如何使用vmess
第一步:下载v2ray
https://github.com/bannedbook/fanqiang/wiki/v2ray%E5%85%8D%E8%B4%B9%E8%B4%A6%E5%8F%B7
第二步:配置
Configure -> import -> import from other links ...
输入vmess的值即可
vmess://eyJwcyI6IkpNUy0zMzc0ODZAYzgwMXM0LmphbWphbXMubmV0OjgxNjIiLCJhZGQiOiJjODAxczQuamFtamFtcy5uZXQiLCJwb3J0IjoiODE2MiIsImlkIjoiODFlYmQ4MTYtMzJhOC00MWNiLTgyOWEtY2MxMzRjNDBhNjlhIiwiYWlkIjo4LCJuZXQiOiJ0Y3AiLCJ0eXBlIjoibm9uZSIsInRscyI6Im5vbmUifQ
20 Promise
问题一:promiseA+规范
21 如何为用户自动添加Evmos
const params = [{
"chainId": "9000",
"chainName": "Evmos Testnet",
"rpcUrls": [
"http://arsiamons.rpc.evmos.org:8545"
],
"nativeCurrency": {
"name": "Photon",
"symbol": "PHOTON",
"decimals": 18
},
"blockExplorerUrls": [
"https://evm.evmos.org"
]
}]
try {
await ethereum.request({
method: 'wallet_addEthereumChain',
params,
})
} catch (error) {
// something failed, e.g., user denied request
}