6-19
1 SEO
How Does Googlebot Work?(Googlebot如何工作的?)

大致步骤:Find URLs ->> Add to Crawl Queue ->> HTTP Request ->> Render Queue ->> Ready to be indexed
SEO的大致分为以下几点:
站点地图(Sitemap)
向搜索引擎提供sitemap,提供的方式有多种:
手工
<!-- public/sitemap.xml -->
<xml version="1.0" encoding="UTF-8">
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo</loc>
<lastmod>2021-06-01</lastmod>
</url>
</urlset>
</xml>API自动获取
原理:动态生成sitemap,并通过API将数据暴露出来
示例:https://nextjs.org/learn/seo/crawling-and-indexing/xml-sitemaps
元数据(标题是重点)
元数据是网站内容的摘要,用于将标题、描述和图像附加到网站。
标题标签是最重要的 SEO 元素之一,主要原因有两个:
首先,这是用户从搜索结果中点击进入您的网站时看到的内容。
其次,它是 Google 用来了解您的页面内容的主要元素之一。建议在标题中使用关键字,因为它通常会提高搜索 引擎中的排名位置。
示例:
<title>iPhone 12 XS Max For Sale in Colorado - Big Discounts | Apple</title>描述元标记是另一个重要的 SEO 元素,但不如标题。根据谷歌的说法,这个元素没有考虑到排名的目的,但它会影响你在搜索结果中的点击率。
示例:
<meta
name="description"
content="Check out iPhone 12 XR Pro and iPhone 12 Pro Max. Visit your local store and for expert advice."
/>
示例表现:

Open Graph(用于社交媒体)
虽然这些 Open Graph 标签与 SEO 相关标签有很多相似之处,但它们对搜索引擎排名没有任何好处,但仍建议使用它们,因为人们可能会在 社交媒体 或私人消息传递工具(如 WhatsApp 或电报。
可以通过在组件内 Head 的元标记中定义 property 属性来添加 Open Graph 标记,Next示例:
import Head from 'next/head';
function IndexPage() {
return (
<div>
<Head>
<title>Cool Title</title>
<meta name="description" content="Checkout our cool page" key="desc" />
<meta property="og:title" content="Social Title for Cool Page" />
<meta
property="og:description"
content="And a social description for our cool page"
/>
<meta
property="og:image"
content="https://example.com/images/cool-page.jpg"
/>
</Head>
<h1>Cool Page</h1>
<p>This is a cool page. It has lots of cool content!</p>
</div>
);
}
export default IndexPage;
注意:Head 标签是任意页面都可以使用的
总结
进行SEO的几个重点:
第一点:站点地图,让搜索引擎知道你
第二点:meta数据,标题是关键,让搜索引擎更加了解你
第三点:Open Graph,虽然对搜索引擎优化不大,但对社交媒体优化较大,让社交媒体了解你
其他小点:url语义化、标题H1、链接(a标签)
[1] Introduction to SEO.https://nextjs.org/learn/seo/introduction-to-seo/webcrawlers
2 提升网站性能
三大指标:最大内容绘制(LCP)、首次输入延迟(FID)、累计版面偏移(CLS)
Lighthouse对三个指标的权重分配如下:
- 最大内容绘制:25%
- 总阻塞时间:25%
- 第一次内容涂料:15%
- 速度指数:15%
- 互动时间:15%
- 累计版面偏移:5%
改善您的核心网络生命力
Lighthouse 是什么以及我们如何使用它。
如何使用
next/image自动优化图像。按需优化、延迟加载的图像、避免 CLS
如何动态导入库和组件以减少初始 JS 包。
动态导包(import)
动态组件(dynamic)
如何预连接到第三方脚本。
Next.js 如何在默认情况下优化 Web 字体加载。
将网络字体内联到脚本
<style data-href="https://fonts.googleapis.com/css2?family=Inter">
@font-face{font-family:'Inter';font-style:normal.....
</style>如何优化任何第三方脚本的加载。
许多应用程序依赖第三方 JavaScript 来包含不同类型的功能,例如分析、广告和客户支持小部件。
import Script from 'next/script';
function IndexPage() {
return (
<div>
<Script
strategy="afterInteractive"
src="https://www.googletagmanager.com/gtag/js?id=123"
/>
</div>
);
}Script 组件引入了一个
strategy属性,允许您决定何时获取和执行脚本以获得最佳加载。为了不对最大内容绘制 (LCP) 产生负面影响,大多数第三方脚本应该在页面的所有内容完成加载后延迟加载,或者在页面变为交互式后立即加载 (strategy="afterInteractive"),或者在浏览器空闲时间 (strategy="lazyOnload") 延迟加载。
[1] Web Performance & Core Web Vitals.https://nextjs.org/learn/seo/web-performance
3 Fuse
Fuse是一个轻量级的搜索库
[1] 示例:https://fusejs.io/demo.html
[2] 文档:https://fusejs.io/
4 ORM
背景
最近在学习Nextjs的接口能力,涉及到数据库,这里遇到了 ORM
ORM
“ORM 是将数据库中的表映射到编程语言中的类的库。另一方面,Prisma 是一个数据库工具包。该工具包包括 Prisma Client,它是一个自动生成的查询构建器,它公开为您的模型量身定制的查询。所有 Prisma Client 查询都返回普通的旧 JavaScript 对象。” —Prisma文档
[1] Prisma vs. TypeORM.https://betterprogramming.pub/prisma-vs-typeorm-60d02f9dac64
5 文字渐变
.gradient-text {
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
background-image: linear-gradient(135deg,#0e73cc 1.93%,#624bbb 14.86%,var(--red-500) 48.09%,var(--orange-500) 77.82%,var(--yellow-300) 97.3%);
}
6 Planetscale
与 Vercel 有些类似,Vercel是一个资源托管商,而Planetscale是一个在线无服务数据库托管商
特点
- 无服务器数据库
- 数据分支功能
- 数据备份
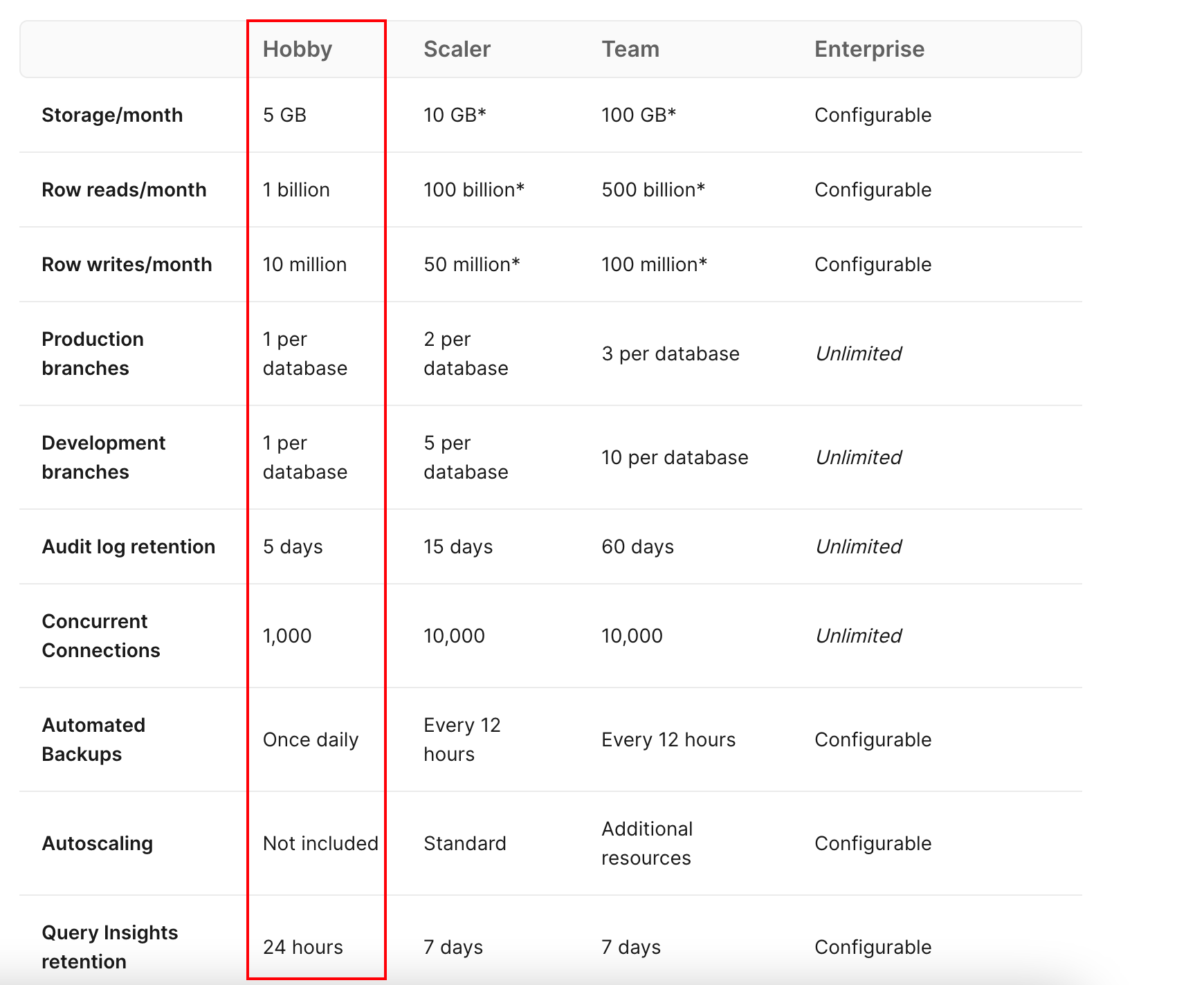
价格
个人使用够用

测试数据库
用户名:j988vsjtskx1
密码:pscale_pw_RKve_imkYXIPzMijQdWmbZC1qIPxLS2Pw4Tuk5OciaM
[1] PlanetScale CLI.https://docs.planetscale.com/reference/planetscale-cli
7 Curve 5个币
curve加密币初始参数
swap = deployer.deploy(
accounts[0],
FEE_RECEIVER,
10 * 2**2 * 10000, # A
int(1.45e-4 * 1e18), # gamma
int(2.6e-3 * 1e10), # mid_fee
int(4.5e-3 * 1e10), # out_fee
2 * 10**12, # allowed_extra_profit - same as tricrypto2
int(2.3e-4 * 1e18), # fee_gamma
int(1.46e-4 * 1e18), # adjustment_step
5 * 10**9, # admin_fee
600, # ma_half_time
INITIAL_PRICE, # price
txparams
)
Curve加密项目地址:https://github.com/curvefi/curve-crypto-contract
8 YARN warning "has unmet peer dependency". What do with this?
原因
项目中有多个包依赖同一包不同的版本,而该包不满足其中一个包的版本要求,就会导致该问题
简单来说就是不满足依赖,导致版本混乱,从而警告
解决方案
造成该问题,一般都是一个项目中安装了多个版本的包,只需要查找并去除不满足依赖的包即可
[1] YARN warning "has unmet peer dependency". What do with this?.https://stackoverflow.com/questions/71973675/yarn-warning-has-unmet-peer-dependency-what-do-with-this/72239319
9 Failed to load plugin '@typescript-eslint' declared in 'apps/coolswap/.eslintrc.json » @ginlink/eslint-config': Class extends value undefined is not a constructor or null
原因
eslint版本未安装正确
9 kcc 主网币种
| symbol | name | Address |
|---|---|---|
| WKCS | Wrapped KCS(TOKEN) | 0x4446fc4eb47f2f6586f9faab68b3498f86c07521 |
| USDC | KCC-Peg USD Coin | 0x980a5afef3d17ad98635f6c5aebcbaeded3c3430 |
| USDT | KCC-Peg Tether USD | 0x0039f574ee5cc39bdd162e9a88e3eb1f111baf48 |
| DAI | KCC-Peg Dai Stablecoin | 0xc9baa8cfdde8e328787e29b4b078abf2dadc2055 |
| BTC | KCC-Peg Wrapped BTC | 0xfa93c12cd345c658bc4644d1d4e1b9615952258c |
| ETH | KCC-Peg Wrapped Ether | 0xf55af137a98607f7ed2efefa4cd2dfe70e4253b1 |
| BUSD | Binance-Peg BUSD Token(TOKEN) | 0xe3f5a90f9cb311505cd691a46596599aa1a0ad7d |
kcc主网代币兑换网站
RPC
https://rpc-mainnet.kcc.network
10 Node如何配置env
TODO 1.寻找一个最佳实践
dotenv -e .env.testdotenv -v ABC=123
[1] dotenv.https://www.npmjs.com/package/dotenv
11 配置docusaurus搜索
共三步:1.申请 2配置 3.索引
第一步:登录 docsearch 填写申请表,大概2周内会通过邮件回复你,然后回复 yes
第二步:配置docusaurus搜索,官方有文档 Search
第三步:登录 crawler.algolia.com 去手动索引一次
注意在编辑页面测试一下自己的页面是否可以被抓取
坑
我的网站访问文章页面会被 重定向 到http去,而导致无法匹配 https 域名,所以无法正常抓取页面
注意在先在编辑页面抓取一下网页,是否能够成功
附一份我的抓取配置
注意更改部分信息,域名、索引库名称、appID和秘钥
new Crawler({
rateLimit: 8,
startUrls: ["https://gincool.com/", "http://gincool.com/"],
renderJavaScript: false,
sitemaps: ["https://gincool.com/sitemap.xml"],
ignoreCanonicalTo: true,
discoveryPatterns: ["https://gincool.com/**", "http://gincool.com/**"],
schedule: "at 9:06 AM on Wednesday",
actions: [
{
indexName: "gincool",
pathsToMatch: ["https://gincool.com/**", "http://gincool.com/**"],
recordExtractor: ({ $, helpers }) => {
// priority order: deepest active sub list header -> navbar active item -> 'Documentation'
const lvl0 =
$(
".menu__link.menu__link--sublist.menu__link--active, .navbar__item.navbar__link--active"
)
.last()
.text() || "Documentation";
return helpers.docsearch({
recordProps: {
lvl0: {
selectors: "",
defaultValue: lvl0,
},
lvl1: ["header h1", "article h1"],
lvl2: "article h2",
lvl3: "article h3",
lvl4: "article h4",
lvl5: "article h5, article td:first-child",
lvl6: "article h6",
content: "article p, article li, article td:last-child",
},
aggregateContent: true,
recordVersion: "v3",
});
},
},
],
initialIndexSettings: {
gincool: {
attributesForFaceting: [
"type",
"lang",
"language",
"version",
"docusaurus_tag",
],
attributesToRetrieve: [
"hierarchy",
"content",
"anchor",
"url",
"url_without_anchor",
"type",
],
attributesToHighlight: ["hierarchy", "content"],
attributesToSnippet: ["content:10"],
camelCaseAttributes: ["hierarchy", "content"],
searchableAttributes: [
"unordered(hierarchy.lvl0)",
"unordered(hierarchy.lvl1)",
"unordered(hierarchy.lvl2)",
"unordered(hierarchy.lvl3)",
"unordered(hierarchy.lvl4)",
"unordered(hierarchy.lvl5)",
"unordered(hierarchy.lvl6)",
"content",
],
distinct: true,
attributeForDistinct: "url",
customRanking: [
"desc(weight.pageRank)",
"desc(weight.level)",
"asc(weight.position)",
],
ranking: [
"words",
"filters",
"typo",
"attribute",
"proximity",
"exact",
"custom",
],
highlightPreTag: '<span class="algolia-docsearch-suggestion--highlight">',
highlightPostTag: "</span>",
minWordSizefor1Typo: 3,
minWordSizefor2Typos: 7,
allowTyposOnNumericTokens: false,
minProximity: 1,
ignorePlurals: true,
advancedSyntax: true,
attributeCriteriaComputedByMinProximity: true,
removeWordsIfNoResults: "allOptional",
},
},
appId: "your app id",
apiKey: "your secret",
});
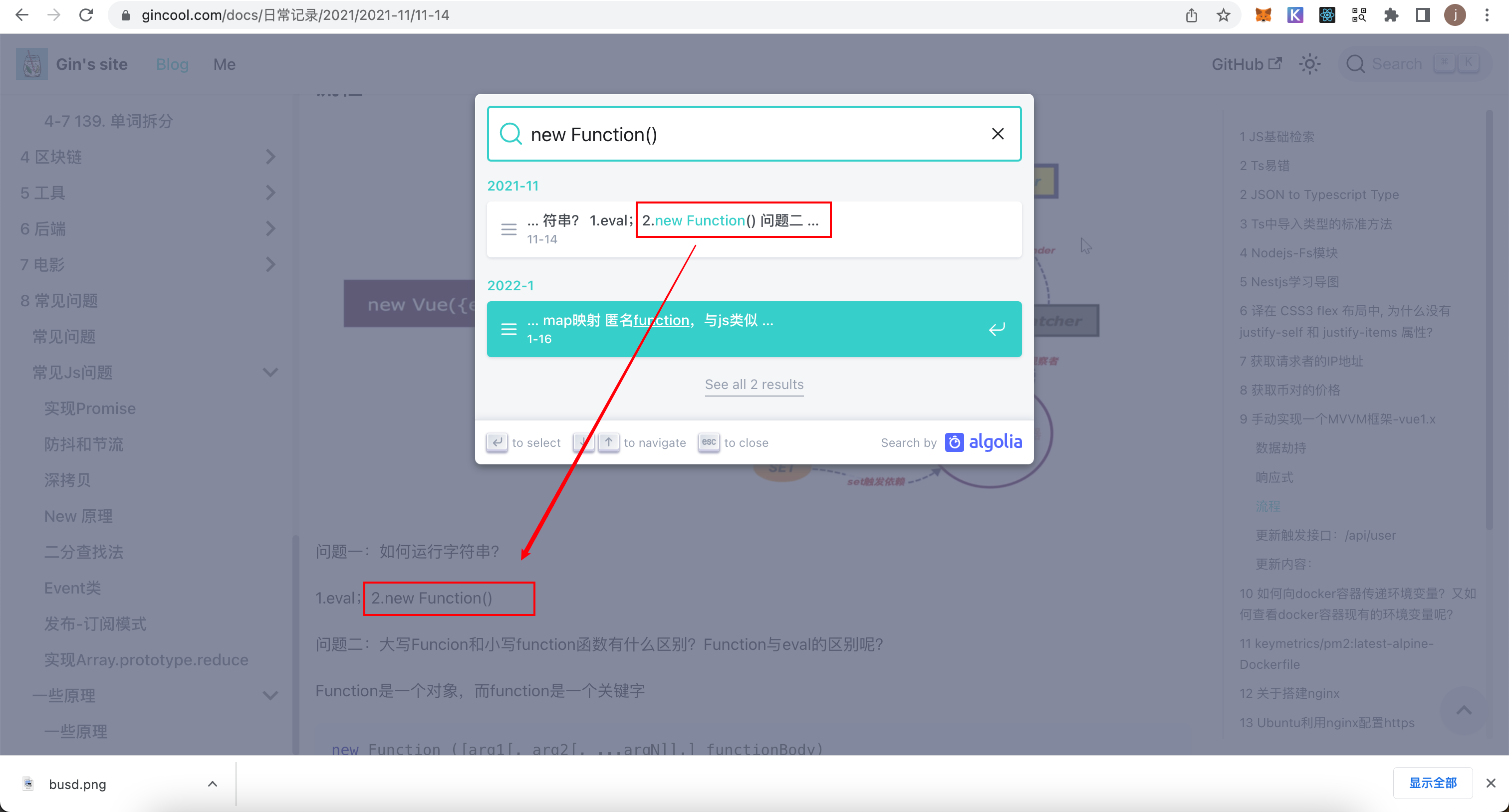
效果
全站搜索,可以看到,可以搜到很细致的内容

12 Git附送tag一起推送分支
git push --follow-tags origin master
Accept
Analytics
DAO weights are unique and mutually exclusive, so you can only choose to boost or vote for transaction governance or liquidity governance at the same time.
Exchange
Fee limited in 0.04% and 1%
LP Amount
Liquidity ratio with large deviation
Min received
Price updated
Staking {0} acceleration applies to all pools
Unknown error
Vote {0}
13 在线国际化
特点:免费、共享
14 multicall源码
// SPDX-License-Identifier: MIT
pragma solidity =0.7.6;
pragma abicoder v2;
/// @notice A fork of Multicall2 specifically tailored for the Uniswap Interface
contract UniswapInterfaceMulticall {
struct Call {
address target;
uint256 gasLimit;
bytes callData;
}
struct Result {
bool success;
uint256 gasUsed;
bytes returnData;
}
function getCurrentBlockTimestamp() public view returns (uint256 timestamp) {
timestamp = block.timestamp;
}
function getEthBalance(address addr) public view returns (uint256 balance) {
balance = addr.balance;
}
function multicall(Call[] memory calls) public returns (uint256 blockNumber, Result[] memory returnData) {
blockNumber = block.number;
returnData = new Result[](calls.length);
for (uint256 i = 0; i < calls.length; i++) {
(address target, uint256 gasLimit, bytes memory callData) =
(calls[i].target, calls[i].gasLimit, calls[i].callData);
uint256 gasLeftBefore = gasleft();
(bool success, bytes memory ret) = target.call{gas: gasLimit}(callData);
uint256 gasUsed = gasLeftBefore - gasleft();
returnData[i] = Result(success, gasUsed, ret);
}
}
}
[1] https://github.com/Uniswap/v3-periphery/blob/main/contracts/lens/UniswapInterfaceMulticall.sol
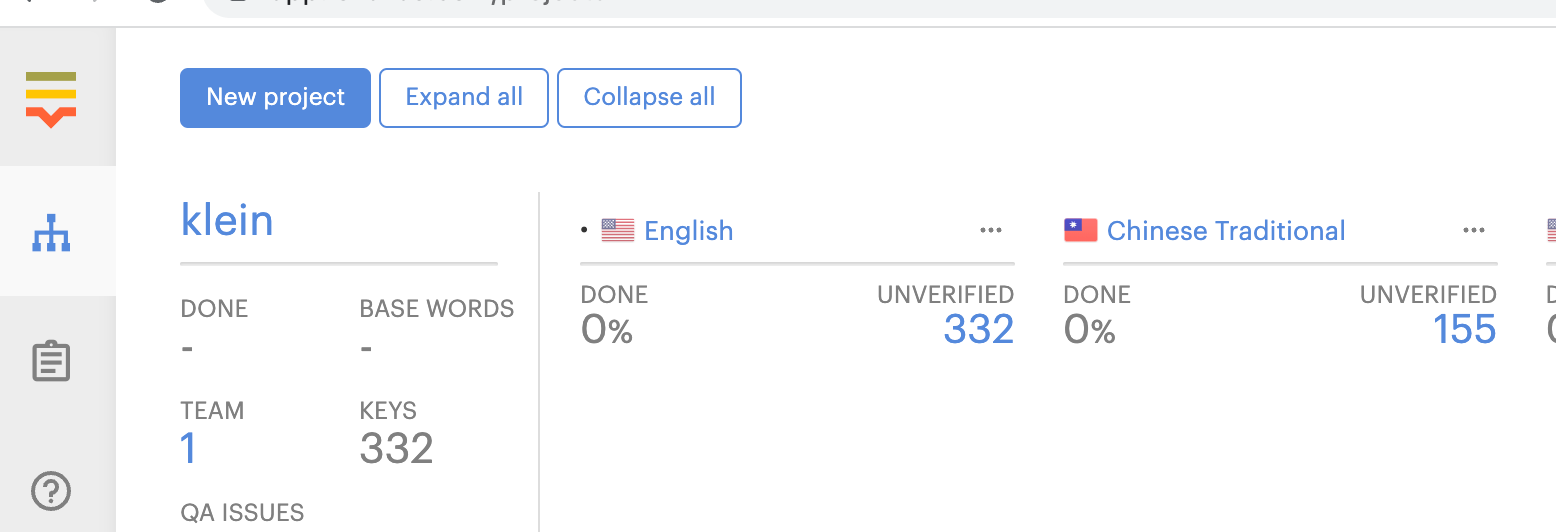
15 搭建一个在线翻译平台
翻译平台
16 文字省略
${({ ellipsis }) =>
ellipsis &&
`white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;`}
17 applo客户端无法设置超时时间
TODO