8-7
2 ERC
ERC(Ethereum request for comments)
5 fs-extra
fs-extra添加本地fs模块中不包含的文件系统方法,并向fs方法添加
promise支持。它还使用graceful-fs来防止EMFILE错误。它应该减少对fs的替换。
[1][fs-extra](https://www.npmjs.com/package/fs-extra)
yarn add fs-extra
yarn add -D @types/fs-extra
6 chalk
终端字符串造型

[1][chalk](https://github.com/chalk/chalk)
7 Ts接口的正确用法是什么
TODO
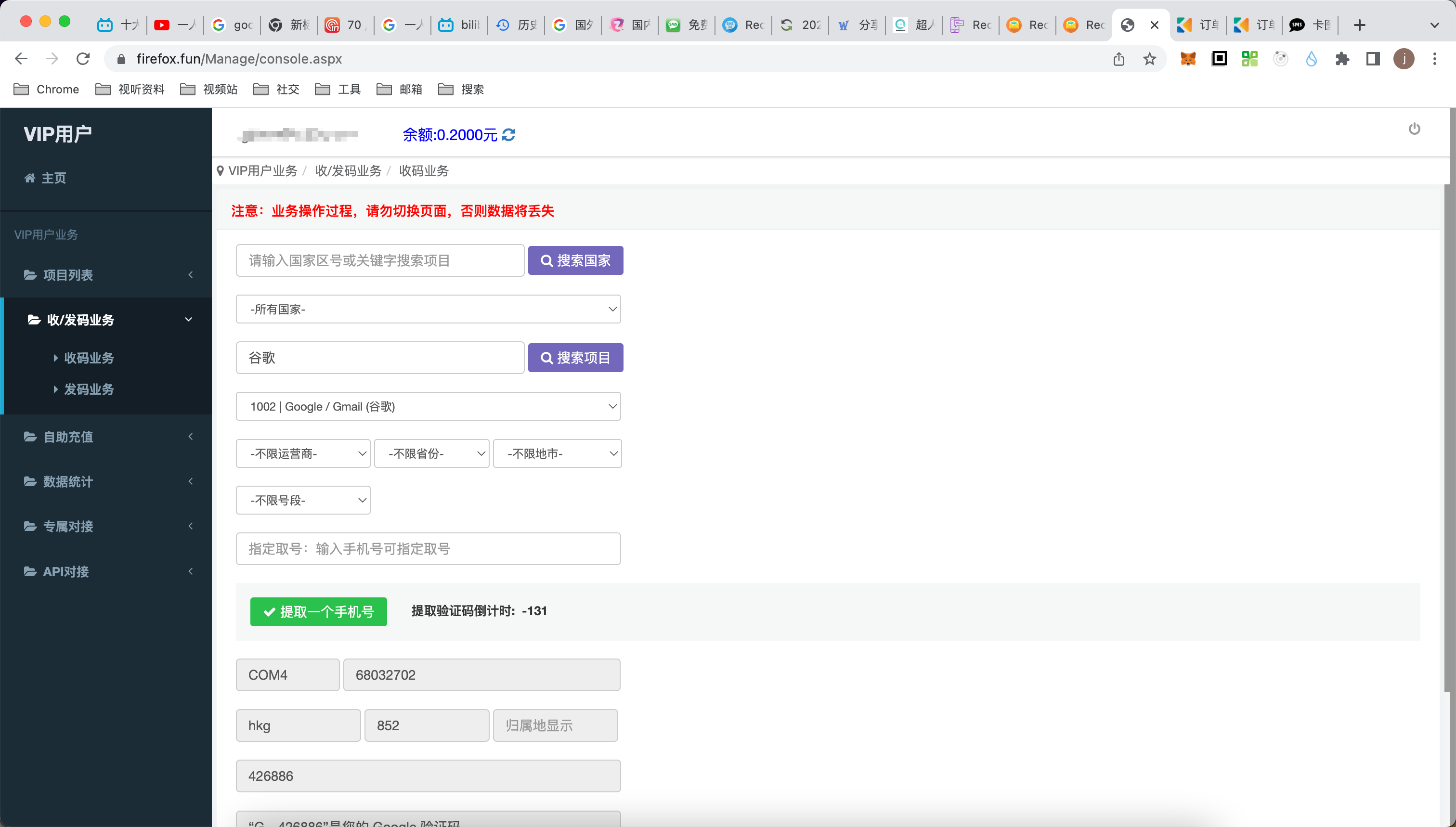
8 在线接码
[1][firefox](https://firefox.fun/Manage/console.aspx)

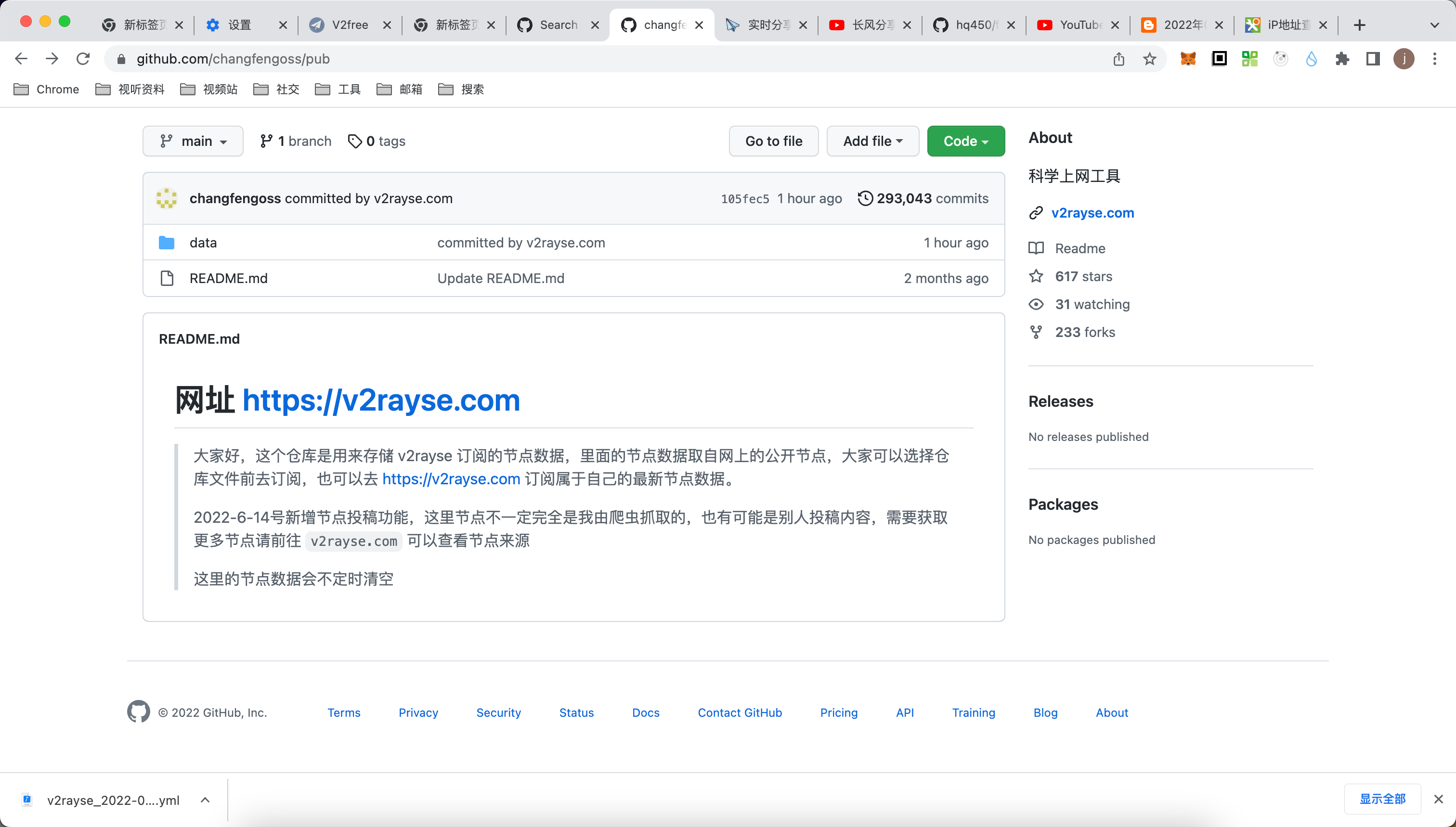
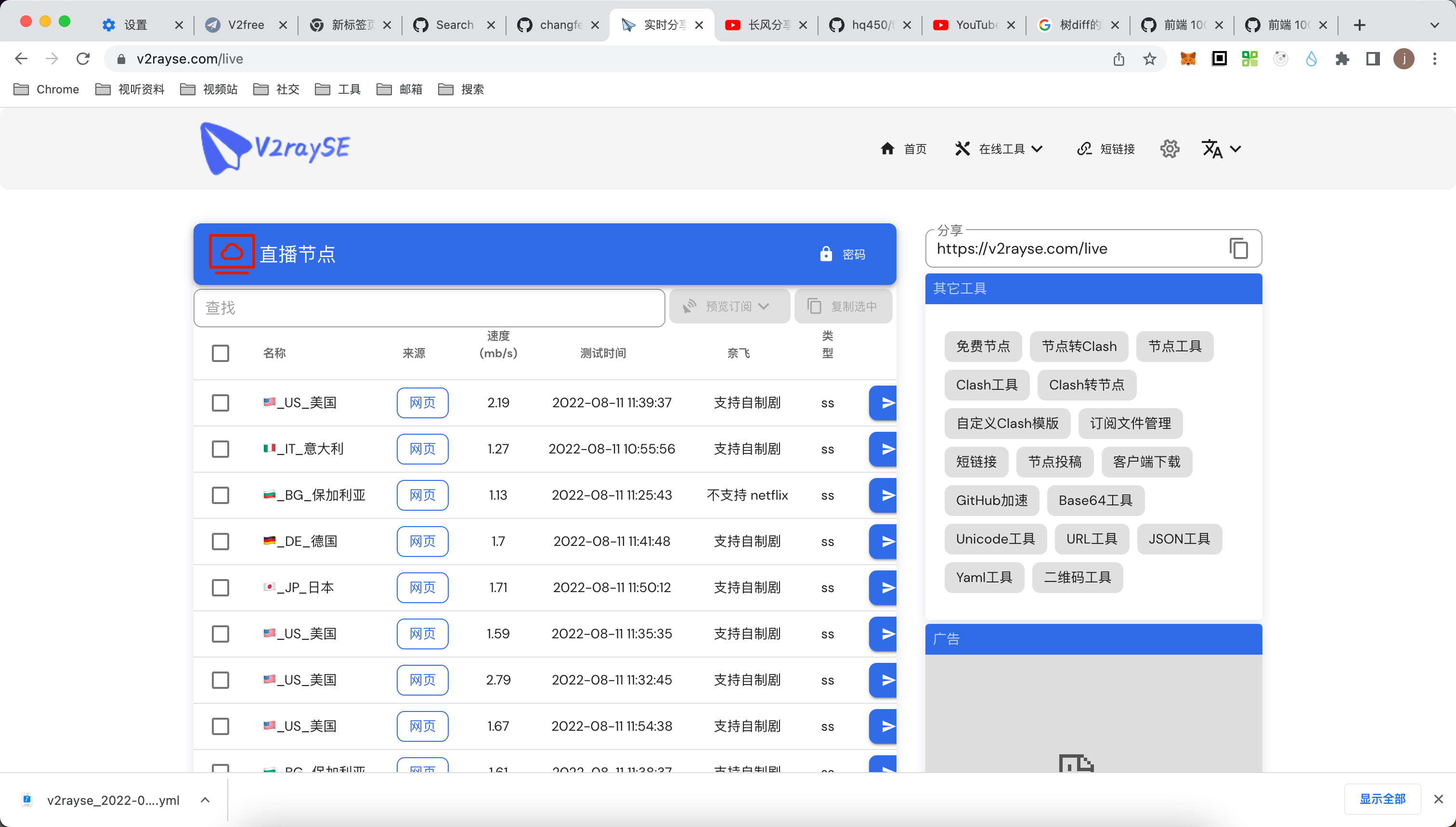
9 网上的公开节点
[1] https://github.com/changfengoss/pub


[3] https://www.youtube.com/watch?v=xUxuWGTkDh4

10 前端 100 问:能搞懂80%的请把简历给我
[1][前端 100 问:能搞懂80%的请把简历给我](https://github.com/yygmind/blog/issues/43)
11 Google广告
[1][Google Adsense 的收入怎样?](https://www.zhihu.com/question/19749998)
[2][整理一些除了Google Adsense以外比较适合英文站的国外广告联盟](https://blog.csdn.net/zzyy17/article/details/106016100)
专有名词
网页RPM是指 每千次网页展示的收入
“网页RPM”是每千次网页展示的收入,而“每千次展示收入”则是每千次广告展示的收入。 由于广告展示量总是要比网页展示量要多(当网页只放一个广告时,两者相同),因此,“网页RPM”总是要比“每千次展示收入”要高一些。 广告每千次展示收入的计算方法是:用您的估算收入除以您收到的广告展示次数,然后乘以1000。
网站实例

12 ['1', '2', '3'].map(parseInt) what & why ?
结果
[1, NaN, NaN]
原因
- parseInt('1', 0) //radix为0时,且string参数不以“0x”和“0”开头时,按照10为基数处理。这个时候返回1
- parseInt('2', 1) //基数为1(1进制)表示的数中,最大值小于2,所以无法解析,返回NaN
- parseInt('3', 2) //基数为2(2进制)表示的数中,最大值小于3,所以无法解析,返回NaN
[1] https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/4
13 set/map/weakSet/weakMap
WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
[1] https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/6
[2] https://es6.ruanyifeng.com/#docs/set-map
14 for...in 和 for...of
for...in可以遍历
对象上的所有可枚举的属性,但不包含symbols作为key的情况。注意:可以包含继承的属性。for...of可以遍历
可迭代对象上的值
[1][for...in](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...in)
[2][for...of](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of)
[3][Difference between `for...of` and `for...in`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of#difference_between_for...of_and_for...in)
15 React-diff原理
总体来讲,是新旧树之间的比较,输出一个patch树的过程。
首先,比较新树与旧树的类型是否一致,如果一致,则进行下一步操作,如果不一致,则会有两种情况:
- 新树有,则打上 增加操作 标记
- 旧树有,则打上 删除操作 标记
类型一致的话,则比较元素key,如果一致,则打上 更新操作 标记,如果不一致,则进行key