1-22
1 webstorm快捷键
| 说明 | 快捷键 |
|---|---|
| 搜索所有功能 | Double ⇧ |
| 展示Project窗口 | ⌘ 1 |
| 展示Git窗口 | ⌘ 0 |
| 全局搜索&替换 | ⌘ ⇧ R |
| 本地搜索&替换 | ⌘ R |
2 UML图
用例图
含义:参与者、用例、边界以及它们关系构成的用于描述 系统功能 的视图,用于需求分析阶段
关系:包含(虚线☞内)、扩展(虚线☞外)、泛化(实线☞外)
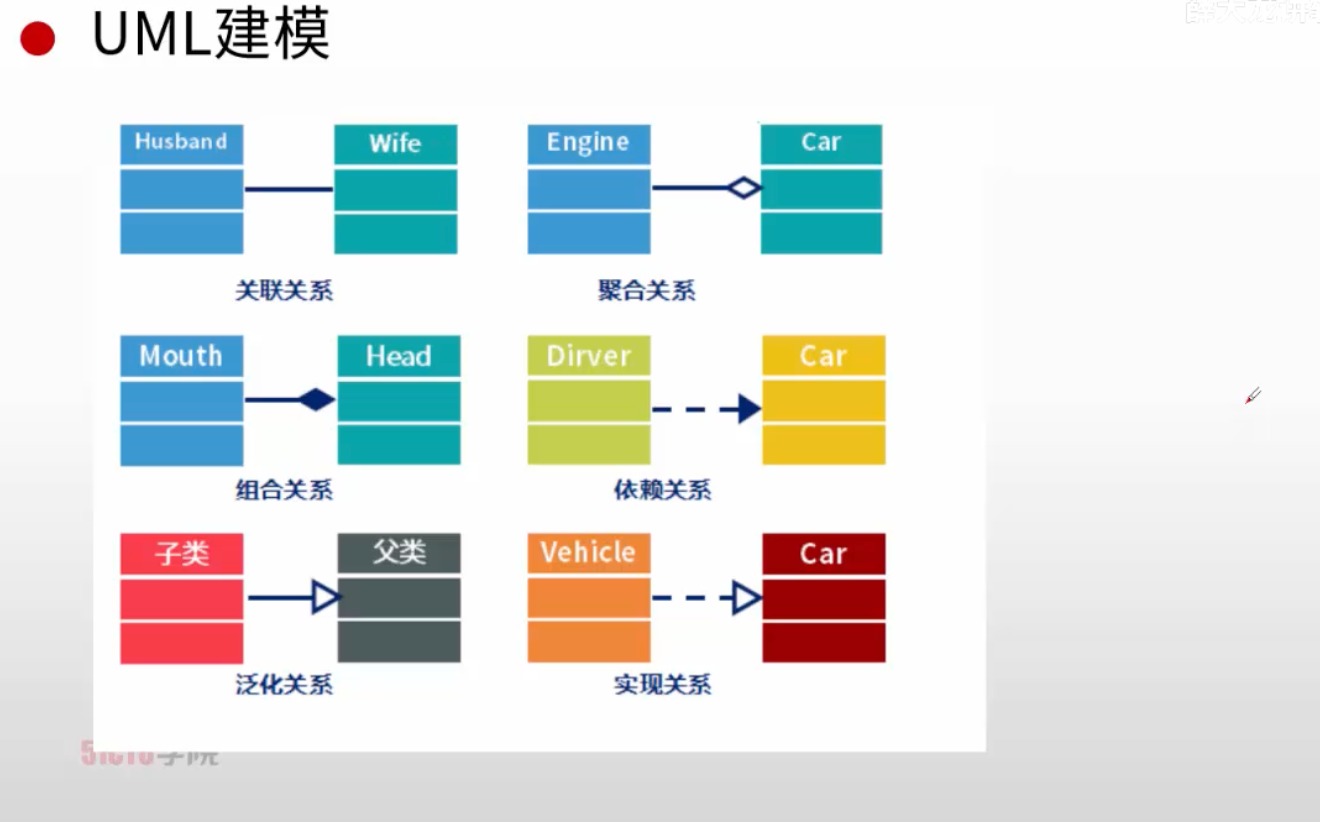
类图
关系

3 Vue.js - ReferenceError: defineProps is not defined
配置eslint的配置文件的env字段,加上 vue/setup-compiler-macros
{
"env": {
"vue/setup-compiler-macros": true
},
}
[1][Vue.js - ReferenceError: defineProps is not defined](https://stackoverflow.com/questions/71412939/vue-js-referenceerror-defineprops-is-not-defined)
4 Vscode调试配置
示例
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"runtimeExecutable": "/Users/jiangjin/.nvm/versions/node/v14.20.0/bin/node",
"request": "launch",
"name": "启动程序",
"program": "${file}", // 当前文件
"args": [ // 参数
"Button"
]
}
]
}
5 前端导出分组头excel
思路:一行一行加,之后把需要合并的合并
核心代码:
const workbook = new ExcelJS.Workbook();
workbook.creator = 'Start-front';
workbook.lastModifiedBy = 'Start-front';
workbook.created = new Date(1985, 8, 30);
workbook.modified = new Date();
workbook.lastPrinted = new Date(2016, 9, 27);
// 将工作簿添加一个sheet页sheet1
const sheet1 = workbook.addWorksheet(name);
sheet1.addRow(header); // 添加表头
sheet1.addRow(subheader); // 添加子表头
rows.map((item: any) => sheet1.addRow(item)); // 添加元素
const headerGroupStartPoint = ['A1', 'H1', 'J1', 'R1'];
const headerGroupEndPoint = ['G1', 'I1', 'Q1', 'W1'];
const headerGroupFgColor = ['FFFFFF00', 'FF5B9BD5', 'FFFFC000', 'FF70AD47'];
// 分组
sheet1.mergeCells('A1:G1');
sheet1.mergeCells('H1:I1');
sheet1.mergeCells('J1:Q1');
sheet1.mergeCells('R1:W1');
[1][ExcelJS](https://github.com/exceljs/exceljs/blob/master/README_zh.md)
6 遵循 semver 版本规范
7 node-gyp python问题
原因:没有python命令,因为安装xcode时,会默认安装一个python3,但是没有安装python
解决方案:
1.安装python
brew install python
2.导出环境变量
# ~/.zshrc
export PATH="/opt/homebrew/opt/python@3.9/libexec/bin:$PATH"
之后 source ~/.zshrc ,让环境变量生效
[1] https://github.com/nodejs/node-gyp/issues/2681#issuecomment-1372110658
8 无法直接在

9 内容安全策略 (CSP)
[1][vue3 with vue-i18n-next only works with unsafe-eval CSP header](https://github.com/intlify/vue-i18n-next/issues/543)