7-9
1 一些算法常用实践
交换元素
const tmp = arr[i]
arr[i] = arr[j]
arr[j] = tmp
// 可以看到数据流向
-->--
-->--
-->--
运用:冒泡排序
挪动元素
// 从前向后挪动
while (j > 0 && tmp < nums[j - 1]) {
nums[j] = nums[j - 1]
--j
}
// 正确放入元素
num[j] = tmp
运用:插入排序
合并数组
// 双指针去合并
while (i <= M && j <= R) {
tmp.push(nums[i] < nums[j] ? nums[i++] : nums[j++])
}
while (i <= M) {
tmp.push(nums[i++])
}
while (j <= R) {
tmp.push(nums[j++])
}
运用:归并排序、合并两个数组
递归套路
function rec() {
// 1.退出条件
// 2.下探前操作(顺序)
// 3.下探
// 4.下探后操作(逆序)
}
取中间值
const M = L + Math.floor((R - L) / 2)
2 Cra升级到v5.0
分两步:1.升级react-scriptsV5(webpackV5) 2.升级react18
坑
坑一:After Upgrading to CRA 5.0 getting a lot of: Failed to parse source map from
加入环境变量GENERATE_SOURCEMAP=false
坑二:ESLint: 8.0.0 Failed to load plugin '@typescript-eslint'
升级跟eslint相关内容,例如,@typescript-eslint/parser
3 性能优化
性能优化的目的在于提供更好的用户体验,主要体现在 展示更快、交互更快。
分为 浏览器 和 传输过程中 的优化
TODO
| 浏览器 | 传输过程中 |
|---|---|
4 graph 或 语句
问题:graph如何实现或语句查询
TODO
5 DOM diff
树diff的时间复杂度O(n3)
对于树来说,原始的时间复杂度有O(n3)。那么这个 O(n3) 是怎么来的呢?
首先,遍历tree1;其次,遍历tree2;最后,对树进行排序。这样 n*n*n ,就达到了O(n3)。
三种优化
- 只比较同一层级,不跨级比较;
tag不相同,则直接删掉重建,不再深度比较;tag和key,两者都相同,则认为是相同节点,不再深度比较。
6 Yup与antd表单验证
示例
Formik与Antd的示例,关键点 formik、formik-antd
[1] https://codesandbox.io/s/cwebl?file=/src/sample-form.tsx
错误提示
function getHelpBool(
touched: FormikTouched<{
tableData: InsertItem[]
}>,
errors: FormikErrors<{
tableData: InsertItem[]
}>,
name: keyof InsertItem,
i: number
) {
const touch = touched.tableData?.[i]?.[name]
const error = (errors.tableData?.[i] as InsertItem)?.[name]
return touch && error ? error : ''
}
function getStatusBool(
touched: FormikTouched<{
tableData: InsertItem[]
}>,
errors: FormikErrors<{
tableData: InsertItem[]
}>,
name: keyof InsertItem,
i: number
) {
const touch = touched.tableData?.[i]?.[name]
const error = (errors.tableData?.[i] as InsertItem)?.[name]
return touch && error ? 'error' : 'success'
}
export default function App(){
const { errors, touched } = formik
return (
<FormItem
name={`tableData.${i}.BlockNumber`}
help={getHelpBool(touched, errors, 'BlockNumber', i)}
validateStatus={getStatusBool(touched, errors, 'BlockNumber', i)}
>
<Input
style={{ border: 'none' }}
name={`tableData.${i}.BlockNumber`}
placeholder="第一次添加流动性块号"
/>
</FormItem>
)
}
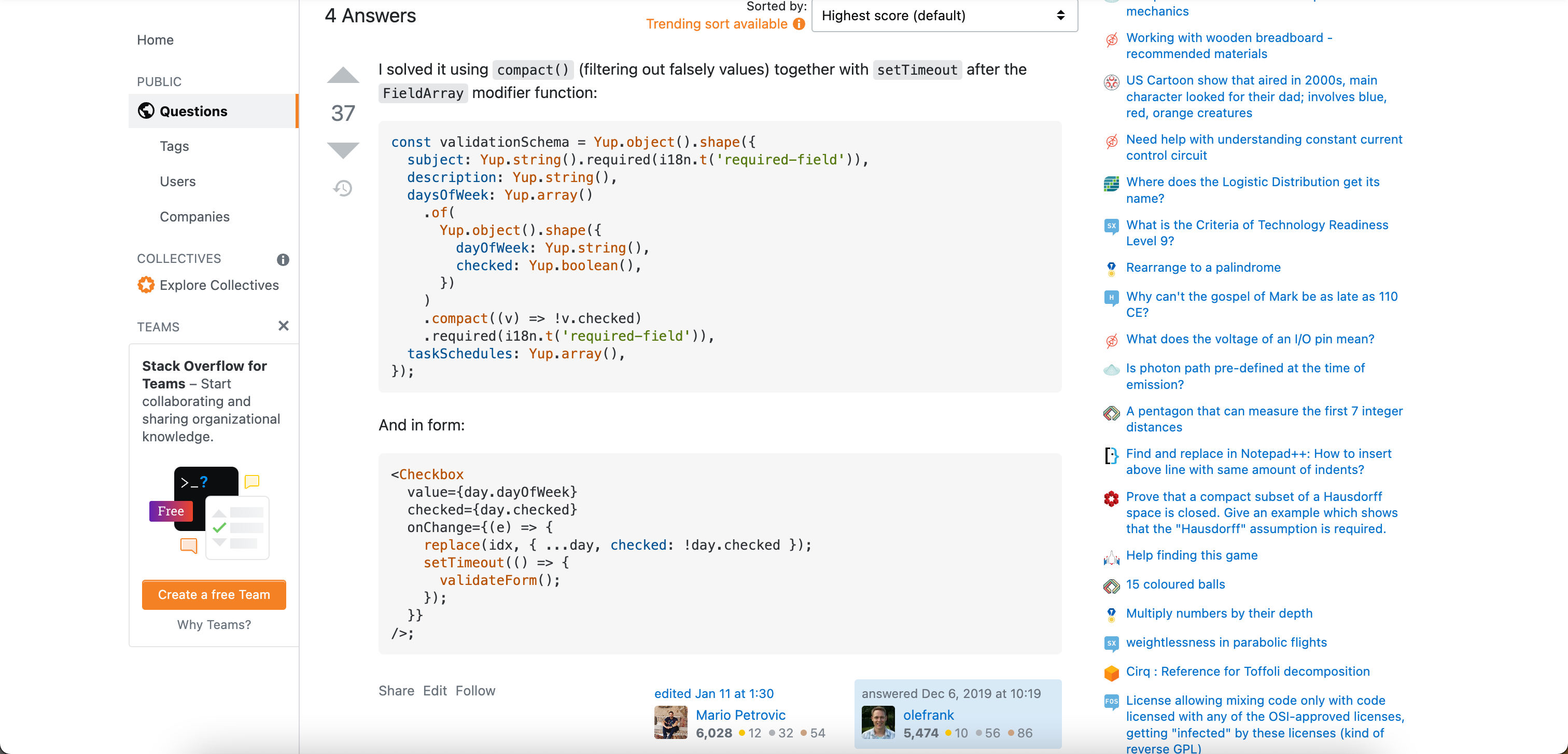
如何验证数组
[3][Yup: deep validation in array of objects](https://stackoverflow.com/questions/59197551/yup-deep-validation-in-array-of-objects)

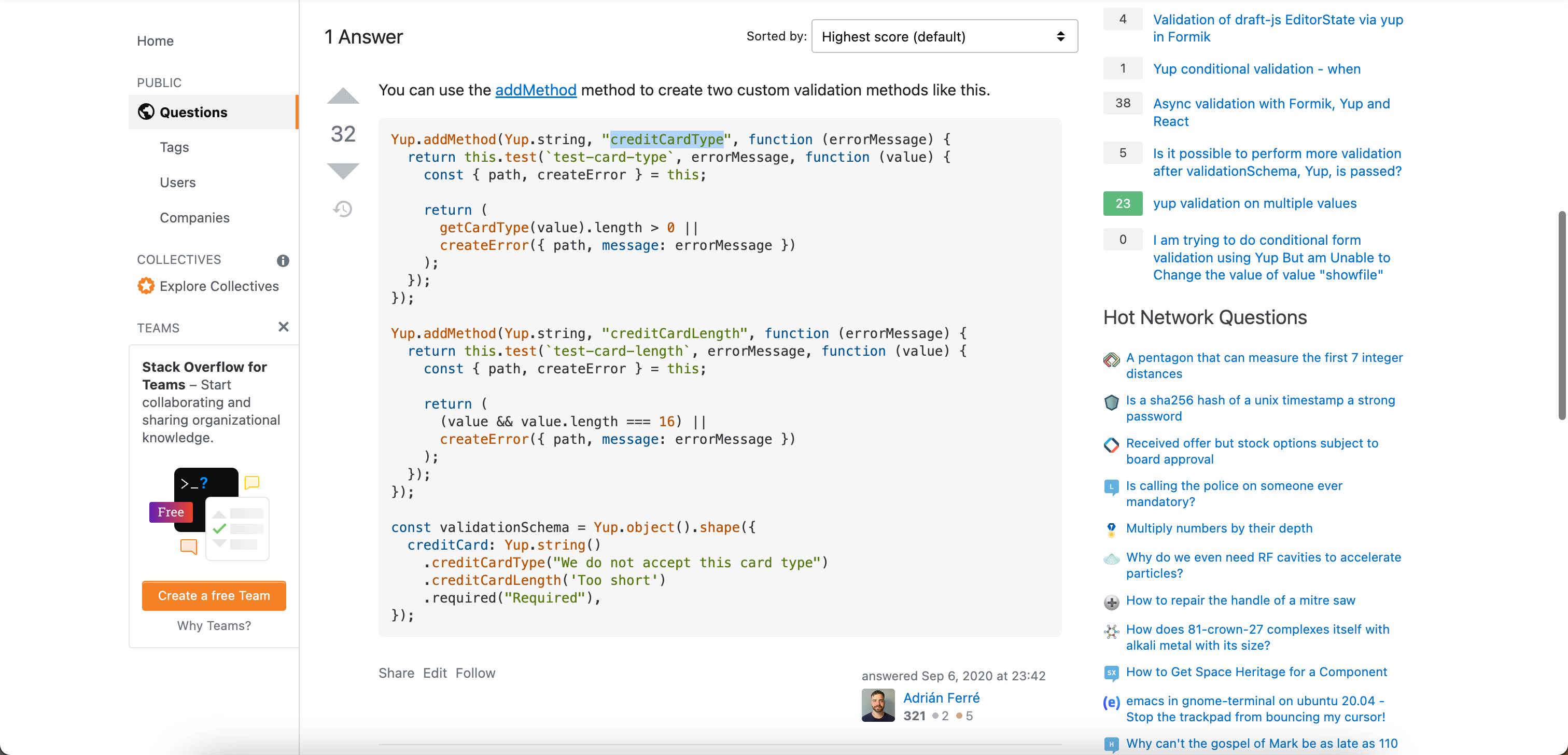
如何自定义验证
[4][How to get Yup to perform more than one custom validation?](https://stackoverflow.com/questions/63769152/how-to-get-yup-to-perform-more-than-one-custom-validation)

如何更新数组内容
[5][Formik setFieldValue of element in array dynamically](https://stackoverflow.com/questions/70307439/formik-setfieldvalue-of-element-in-array-dynamically)
<FormField key={index}>
<Input
value={(values.translations && values.translations[index].name) || ''}
onChange={(v: React.ChangeEvent<HTMLInputElement>) =>
setFieldValue(`translations.${index}.name`, v.target.value)
}
onBlur={() => setFieldTouched(`translations.${index}.name`, true)}
/>
</FormField>
如何强制更新初始值
[6][How to update specific form field in formik when value changes in redux store?](https://stackoverflow.com/questions/60376104/how-to-update-specific-form-field-in-formik-when-value-changes-in-redux-store)
<Formik
enableReinitialize={true}
initialValues={...}
/>
如何给Autocomplete设置默认值
<Autocomplete defaultValue={{label: '键', value: '内容'}} />