6-25
1 redis
redis与 多并发 相关,由于时间关系,目前先 不 学习
[1][缓存分布式Redis+Mysql,双倍牛逼,B站绝对的高质量涨薪教程,没有之一](https://www.bilibili.com/video/BV1nv41137PN?p=2&vd_source=4065bea3d3139c3fda8b128a6a3a90a7)
2 prisma
Orm: 对象映射关系
TODO
- prisma入门
连接mysql数据库

CREATE DATABASE `ftx_person` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
示例项目
The official examples are maintained by the Prisma team:
- Javascript
- Typescript: rest-api-routes-auth
- Typescript: rest-api-routes
- Typescript: rest-api-express
- Typescript: graphql
[1][手把手实践入门Prisma - 面向Prisma初学者](https://www.bilibili.com/video/BV1UM4y1T7QF?spm_id_from=333.337.search-card.all.click&vd_source=4065bea3d3139c3fda8b128a6a3a90a7)
[2][prisma.io](https://www.prisma.io/)
3 git stash
暂存
git stash save "test-cmd-stash"
恢复
# 弹出第一个(并删除)
git stash pop
# 查看stash列表
git stash list
# 运用指定stash(不删除)
git stash apply stash@{0}
[1][`git stash`用法](https://www.cnblogs.com/tocy/p/git-stash-reference.html)
4 git push 所有分支到远端
git push --all origin
[1][Set up git to pull and push all branches](https://stackoverflow.com/questions/1914579/set-up-git-to-pull-and-push-all-branches)
5 区块链前端职业重点
| 技术 | 重要度 | 说明 |
|---|---|---|
| Nextjs | ⭐️⭐️⭐️⭐️⭐️ | 构建web应用程序 |
| Nodejs | ⭐️⭐️⭐️ | 构建api应用程序 |
| React原理 | ⭐️⭐️ | 更好的使用react库 |
| 英语 | ⭐️⭐️⭐️ | English is so important! |
| Solidity | ⭐️⭐️ | 目的:构建合约应用程序 |
| uniswap | ⭐️⭐️⭐️ | V2,V3代币交换协议 |
| curve | ⭐️⭐️ | 代币交换协议 |
| frax | ⭐️⭐️ | 稳定币协议 |
| DAO | ⭐️⭐️ | 去中心化治理 |
Nextjs
- 构建
Nodejs
- 构建
6 NextAuth
目的
使用 NextAuth 进行登录授权操作
TODO
[1][NextAuth.js](https://next-auth.js.org/)
[2][LiveDemo](https://next-auth-example.vercel.app/)
[3][Next.js and NextAuth.js](https://github.com/prisma/prisma-examples/tree/latest/typescript/rest-nextjs-api-routes-auth)
7 如何设置pageProps?
有两部分:1._app 2.其他页面
_app 中所有页面渲染的数据都会经过这里
其他页面 则是单独的数据
数据指的是通过 getStaticProps 或者 getServerSideProps 得到的
[1][How To Set pageProps Property In Next.js Page?](https://stackoverflow.com/questions/66972049/how-to-set-pageprops-property-in-next-js-page)
8 设计

目的
了解常见的符合规范的 设计风格 和 方案
TODO
[1][material_designMaterial Design 3](https://m3.material.io/)
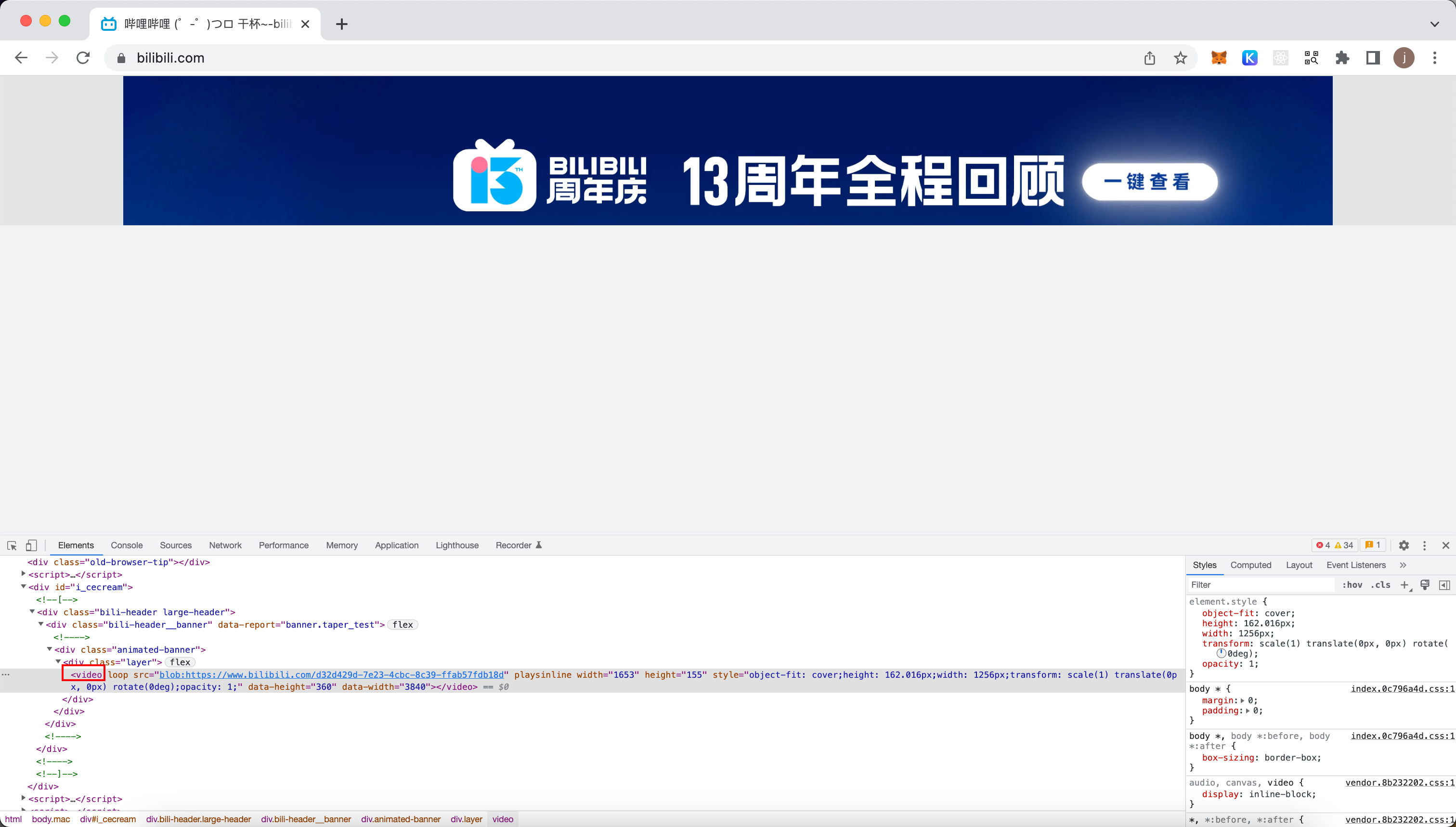
9 bilibili的动画
bilibili首页动画是利用 video 实现的

10 调研React动画库
| 库 |
|---|
| react-spring |
| React Transition Group |
| react-motion |
| React Transition |
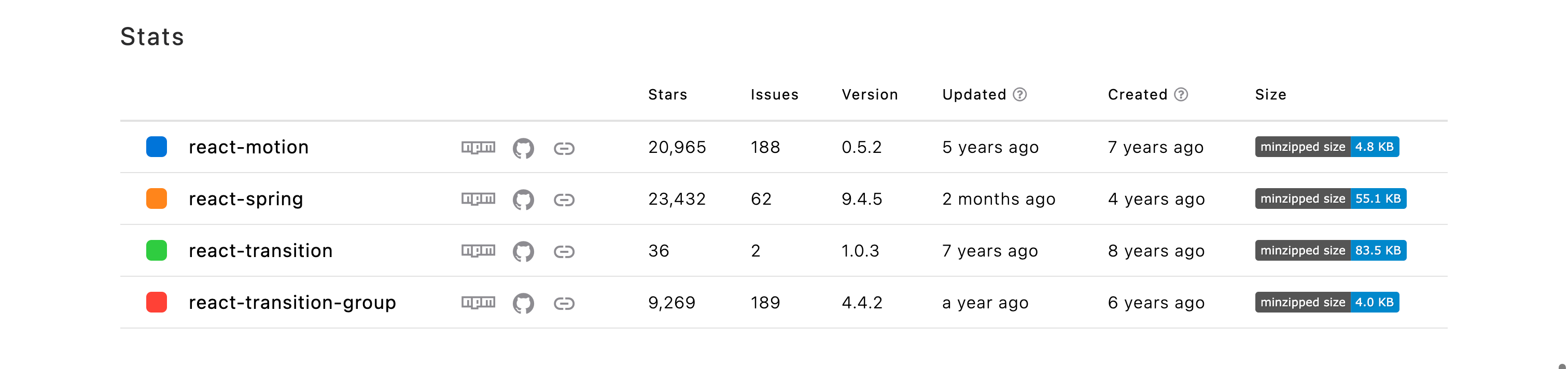
下载量

状态

总结
可以看出 react-spring 在下载量和问题数上都具有优势
npm数据分析
11 精益副业:程序员如何优雅地做副业
[1][精益副业:程序员如何优雅地做副业](https://github.com/easychen/lean-side-bussiness)
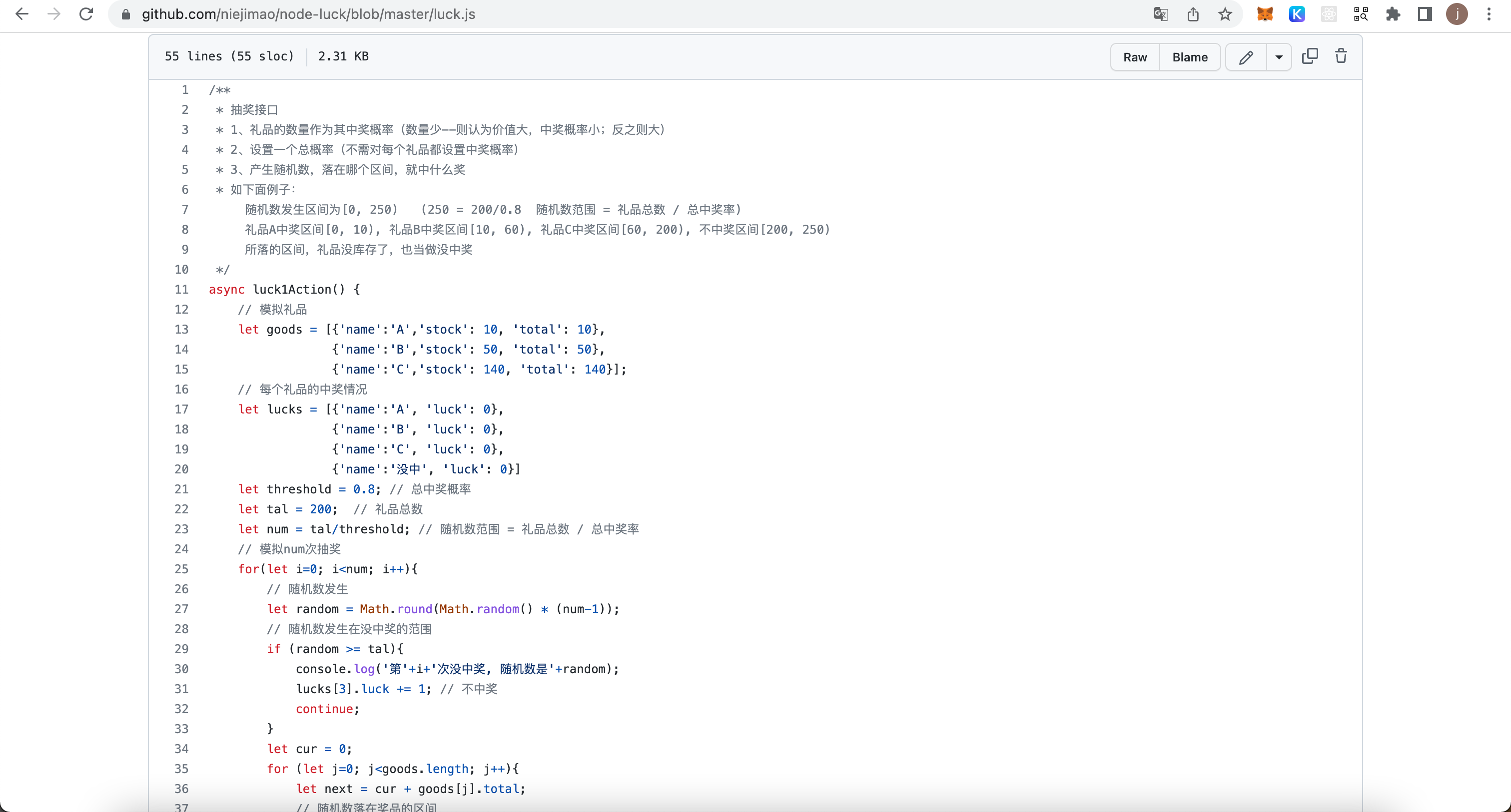
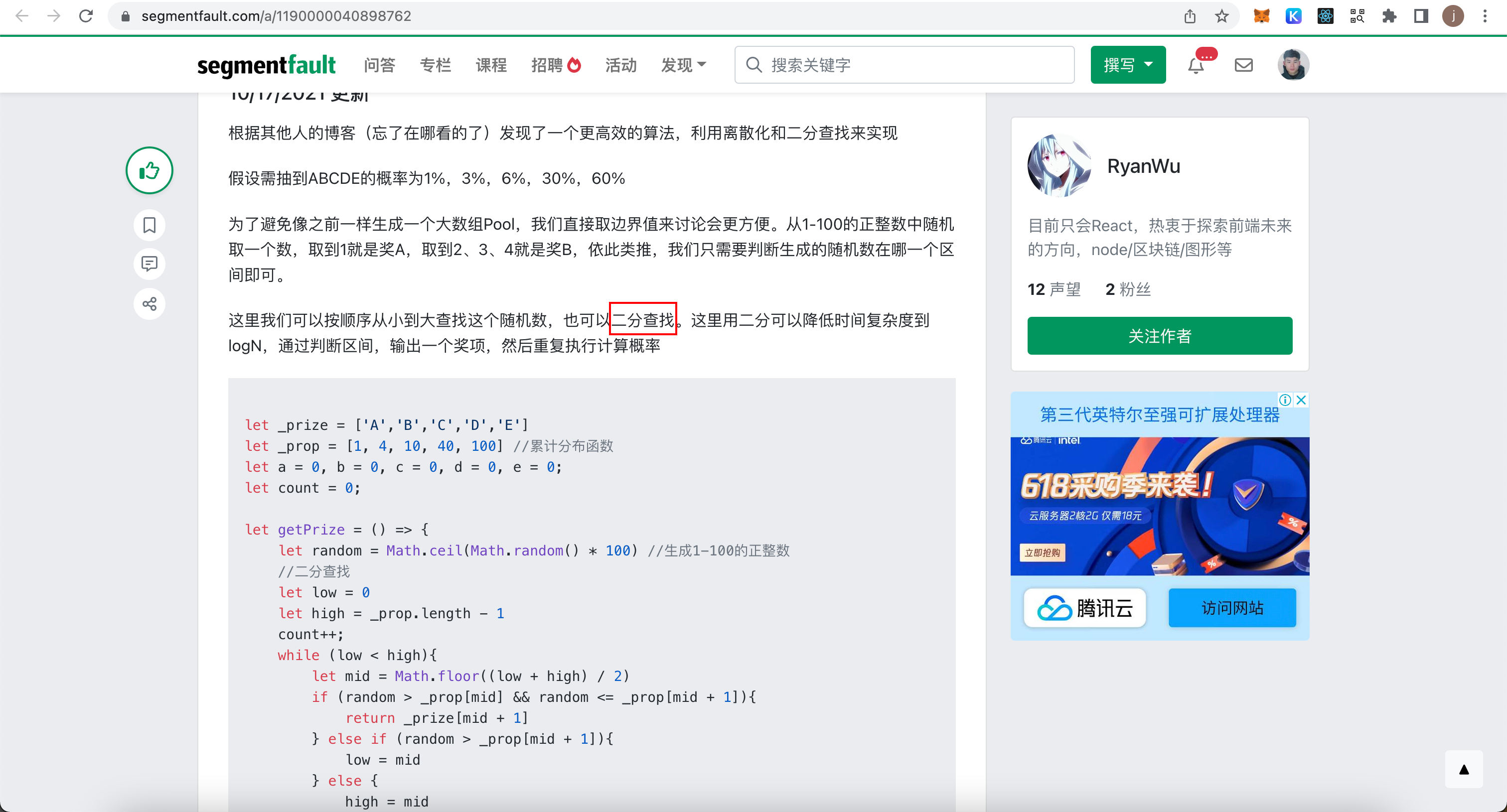
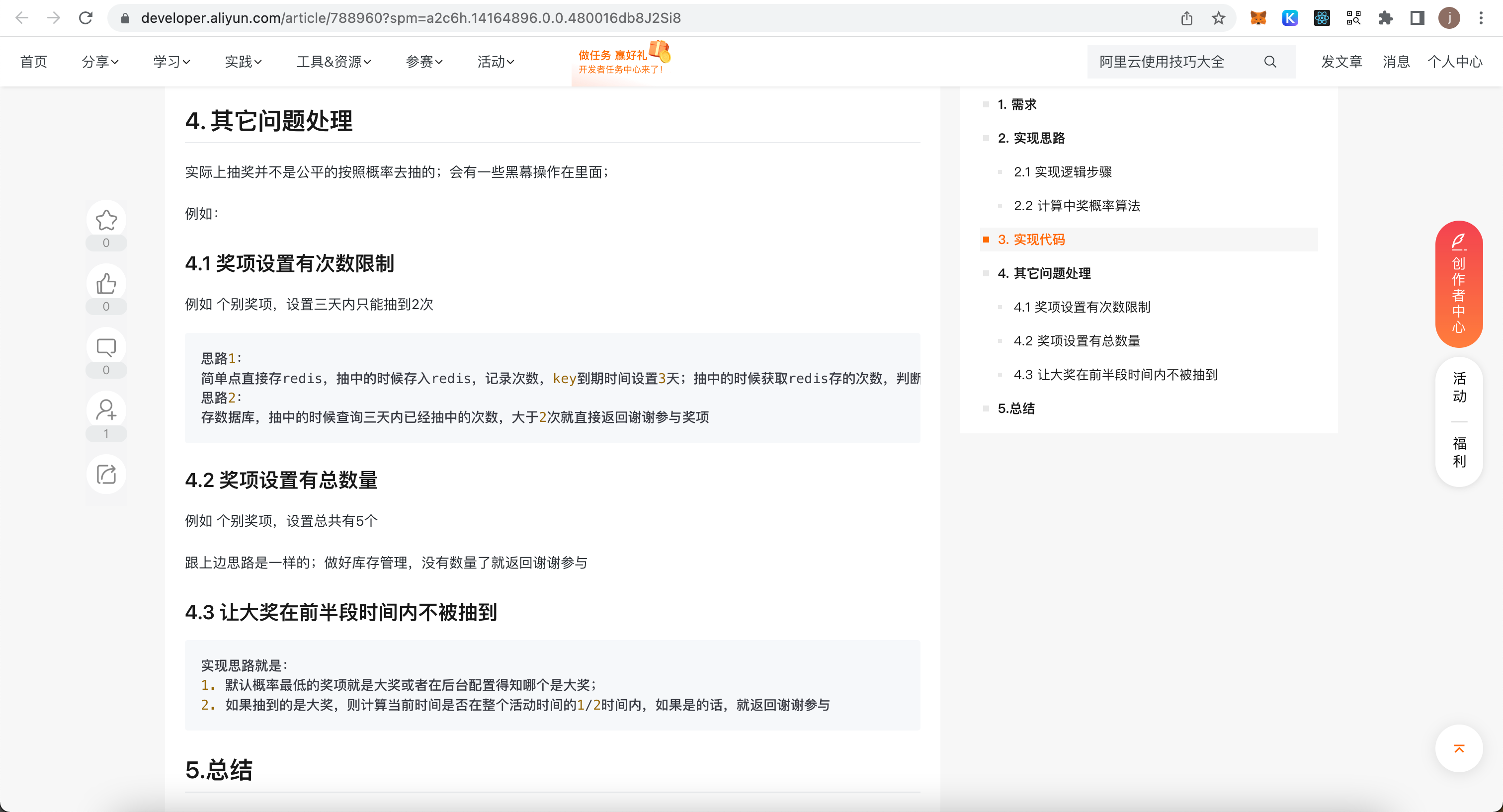
12 抽奖算法
结论
还是需要后端支持,因为在高并发的情况下,程序会异常
13 Sqlite in vercel
问题
Nextjs POSt API not working in live environment, but working perfect on local?
回答
You're trying to connect to a sqlite database/file inside your Vercel server. This isn't possible because
- You likely haven't initialized the sqlite database.
- Vercel functions run inside lambdas, so they are non persistent (which you don't want for your database).
[1][nextjs POSt API not working in live environment, but working perfect on local](https://stackoverflow.com/questions/69669634/nextjs-post-api-not-working-in-live-environment-but-working-perfect-on-local)
14 curve子图
3pool:0xbebc44782c7db0a1a60cb6fe97d0b483032ff1c7
gusd:0x4f062658eaaf2c1ccf8c8e36d6824cdf41167956
3crv:0x6c3F90f043a72FA612cbac8115EE7e52BDe6E490
0x6c3F90f043a72FA612cbac8115EE7e52BDe6E490
15 Next路由
[1][next/router](next/router)
[2][Target Active Link when the route is active in Next.js](https://stackoverflow.com/questions/53262263/target-active-link-when-the-route-is-active-in-next-js)
16 大转盘
[1][lucky-canvas](https://100px.net/)
 npm trends
npm trends