7-2
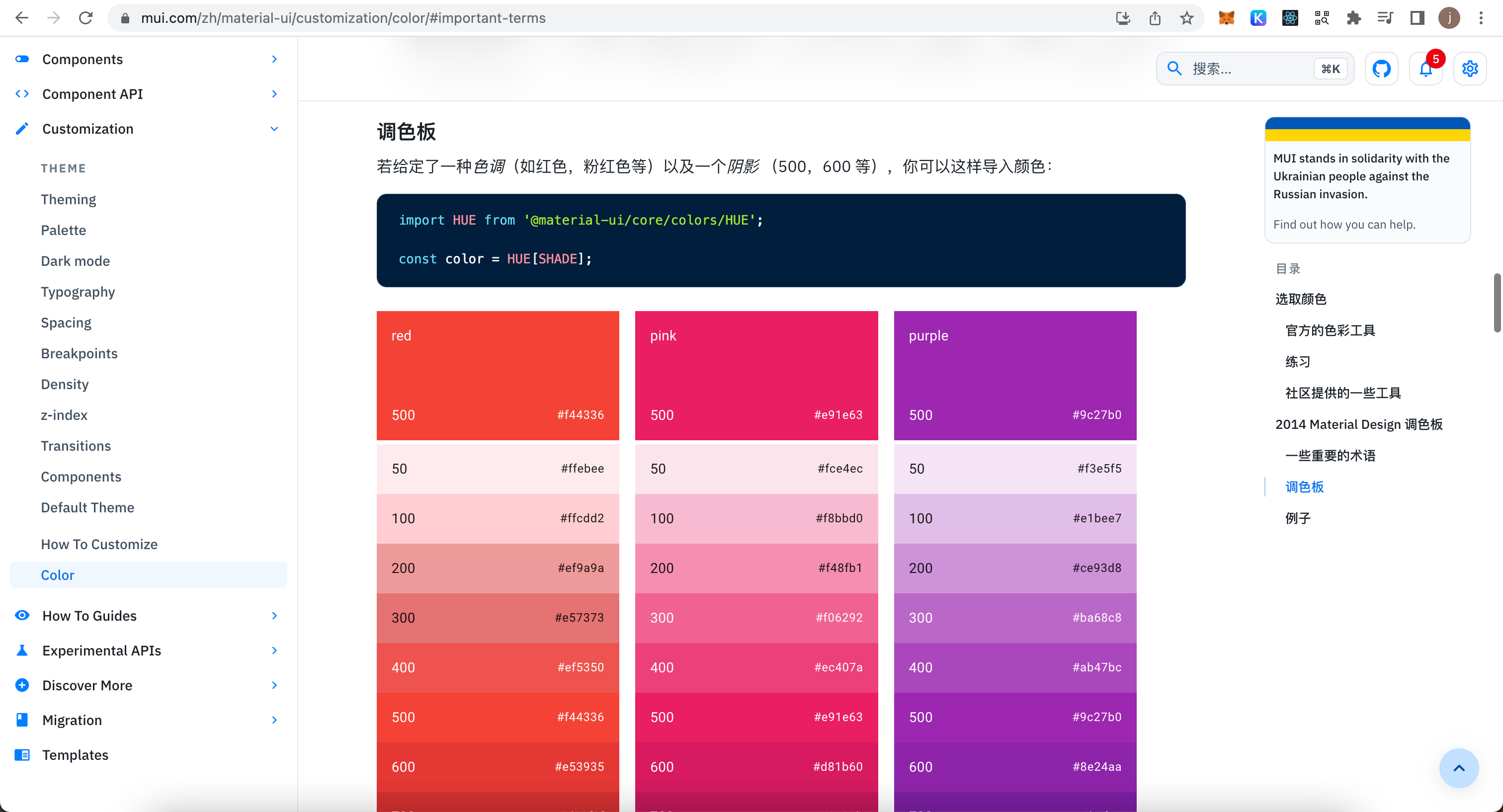
1 Mui调色板
[1][Color 颜色](https://mui.com/zh/material-ui/customization/color/#picking-colors)

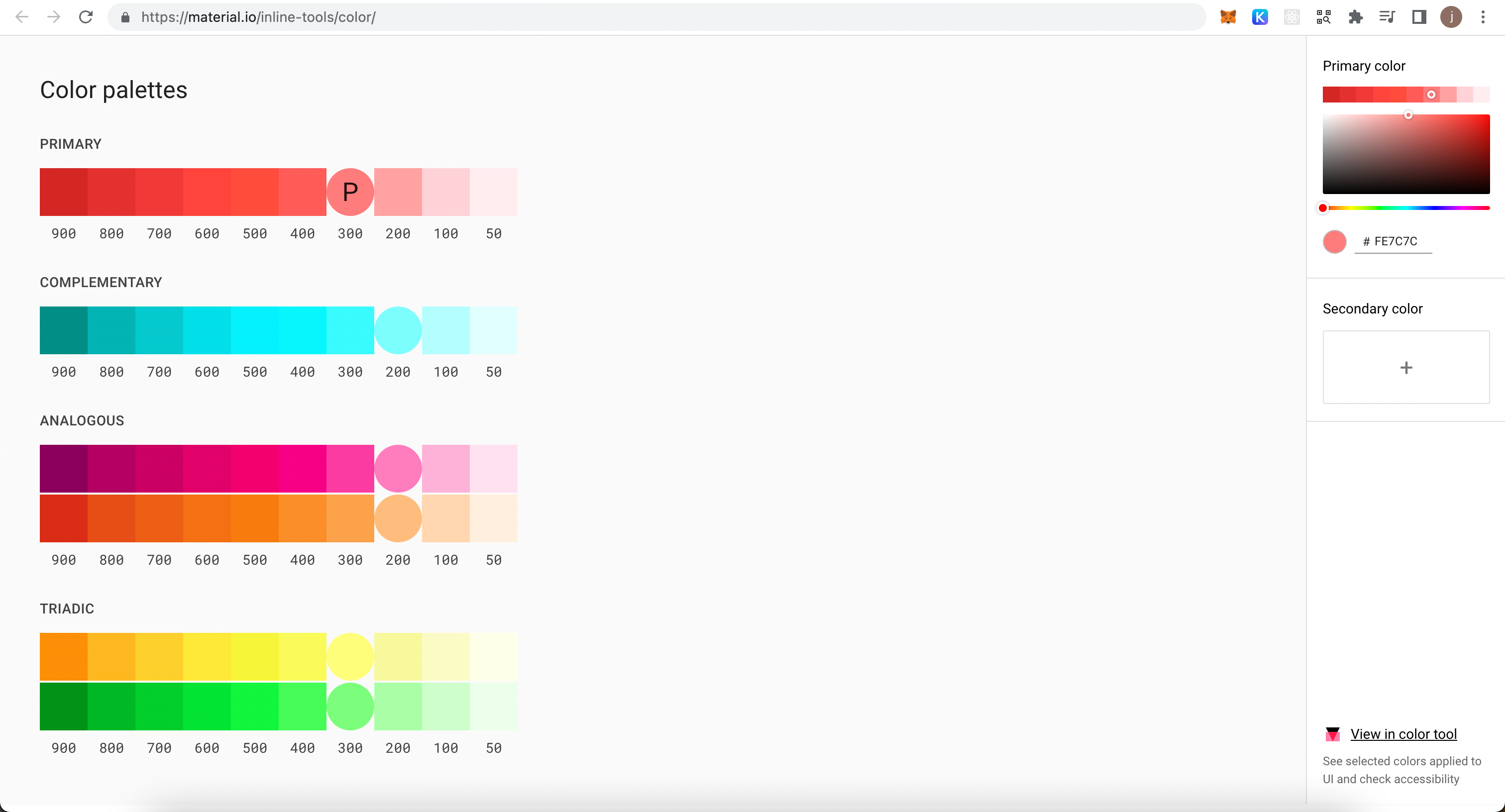
[2][Material palette generator](https://material.io/inline-tools/color/)

2 Formik
formik 是一个工具库,着重点在于:
- Getting values in and out of form state
- Validation and error messages
- Handling form submission
验证(Validation)
一般通过第三方库进行表单验证,formik推荐用 Yup 进行验证
import React from 'react';
import { Formik, Form, Field } from 'formik';
import * as Yup from 'yup';
const SignupSchema = Yup.object().shape({
firstName: Yup.string().min(2, 'Too Short!').max(50, 'Too Long!').required('Required'),
lastName: Yup.string().min(2, 'Too Short!').max(50, 'Too Long!').required('Required'),
email: Yup.string().email('Invalid email').required('Required'),
});
export const ValidationSchemaExample = () => (
<div>
<h1>Signup</h1>
<Formik
initialValues={{
firstName: '',
lastName: '',
email: '',
}}
validationSchema={SignupSchema}
onSubmit={values => {
// same shape as initial values
console.log(values);
}}
>
{({ errors, touched }) => (
<Form>
<Field name="firstName" />
{errors.firstName && touched.firstName ? (
<div>{errors.firstName}</div>
) : null}
<Field name="lastName" />
{errors.lastName && touched.lastName ? (
<div>{errors.lastName}</div>
) : null}
<Field name="email" type="email" />
{errors.email && touched.email ? <div>{errors.email}</div> : null}
<button type="submit">Submit</button>
</Form>
)}
</Formik>
</div>
);
3 Yup
[1][Validate phone number with Yup?](https://stackoverflow.com/questions/52483260/validate-phone-number-with-yup)
附:Yup是什么?
Yup is a JavaScript schema builder for value parsing and validation.
4 Next/Link如何打开新窗口
<Link href="/" passHref>
<a target="_blank" rel="noopener noreferrer">
Foo
</a>
</Link>
[1][How to open a link in a new Tab in NextJS?](https://stackoverflow.com/questions/65632698/how-to-open-a-link-in-a-new-tab-in-nextjs)
[2][next/link](next/link)
5 Next重定向
重定向分为三种:1.客户端 2.服务端 3.next.config.js
[1][next-redirect-examples](https://github.com/nicosh/next-redirect-examples)

[2][Next.js Redirect from / to another page](https://stackoverflow.com/questions/58173809/next-js-redirect-from-to-another-page)
6 Ts泛型接口
./types.ts
export interface HttpResponse<T = any> {
data: T
msg: string | null
}
export type User = {
id: number
name: string
email: string
leftTimes: number
createdAt: Date
updatedAt: Date
}
./api.ts
import http from './index'
import { HttpResponse, User } from './types'
export const getUserApi = (email: string): Promise<HttpResponse<User>> => {
return http.get(`/user/${email}`) as any
}
7 Prisma自增 | 自减
await prisma.model.update({
where: { id: 'some-id' },
data: { value: { increment: 1 } }
// 自减
// data: { value: { decrement: 1 } }
})
[1][Prisma increase count by 1 after Find query](https://stackoverflow.com/questions/69178675/prisma-increase-count-by-1-after-find-query)
8 localStorage不存在
场景
在nextjs中,如果直接使用 localStorage 会报 undefined
原因
因为服务器端渲染
解决方案
利用客户端渲染
#1 检查window
if (typeof window !== 'undefined') {
// Perform localStorage action
const item = localStorage.getItem('key');
}
#2 在useEffect中使用
调用useEffect时,dom已装载完毕
import { useEffect } from "react";
useEffect(() => {
// Perform localStorage action
const item = localStorage.getItem('key');
}, [])
[1][How to Fix "localStorage is not defined" in Next.js](https://developer.school/snippets/react/localstorage-is-not-defined-nextjs)
9 枚举类型无法映射
要通过 对象 来模拟枚举
const varaints = {
"ERROR": 'error',
"INFO": 'info'
}
type Varaint = typeof varaints[keyof typeof varaints]
//=>> 'error' | 'info'
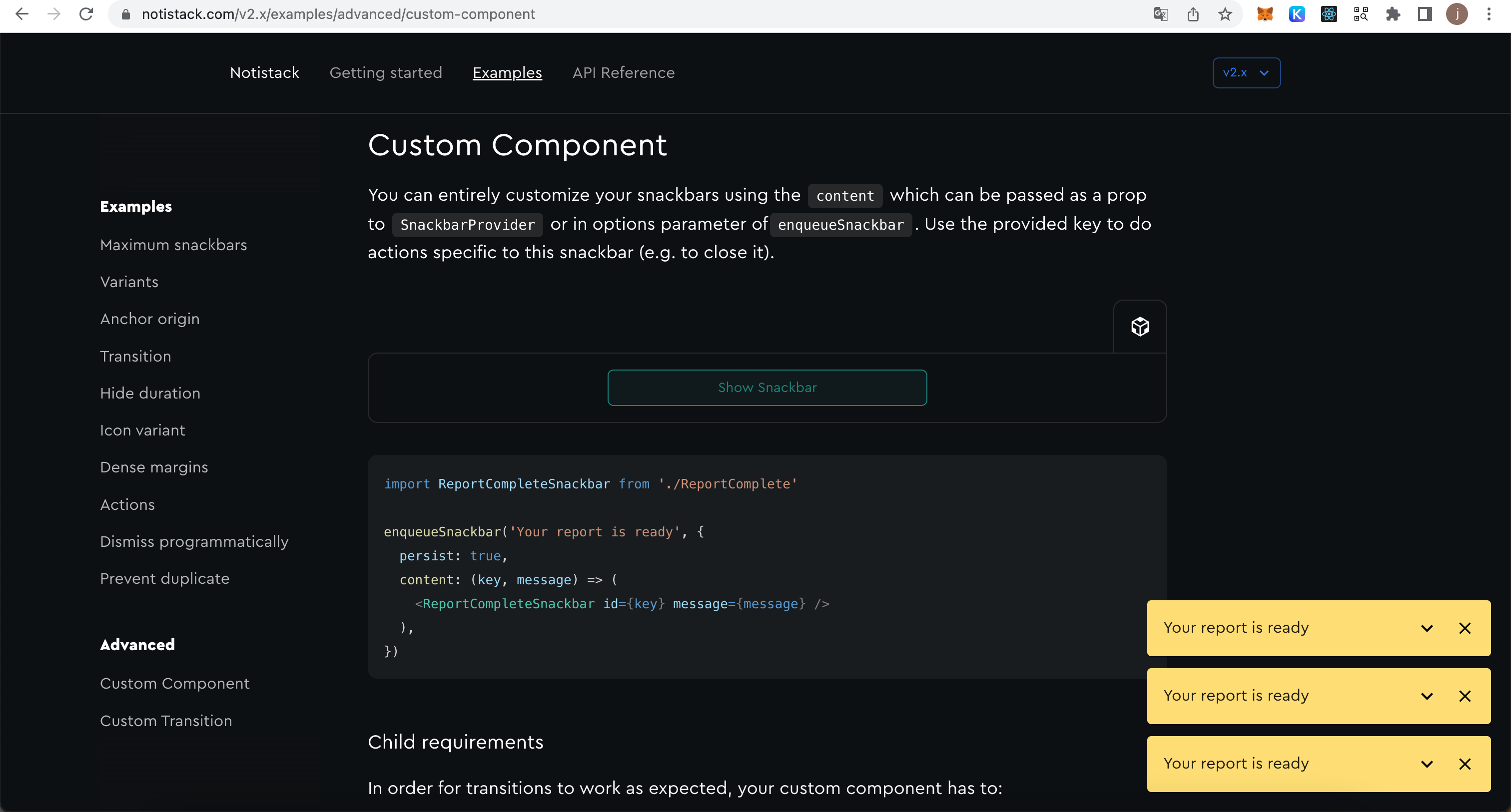
10 Mui消息条

有序消息条(Snackbar)
注意看安装的版本,对照相应文档看
[1] https://notistack.com/v2.x/examples/advanced/custom-component
示例见:
[2] https://github.com/ginlink/luck-interface/blob/main/src/components/MySnackbar/MySnackbar.tsx

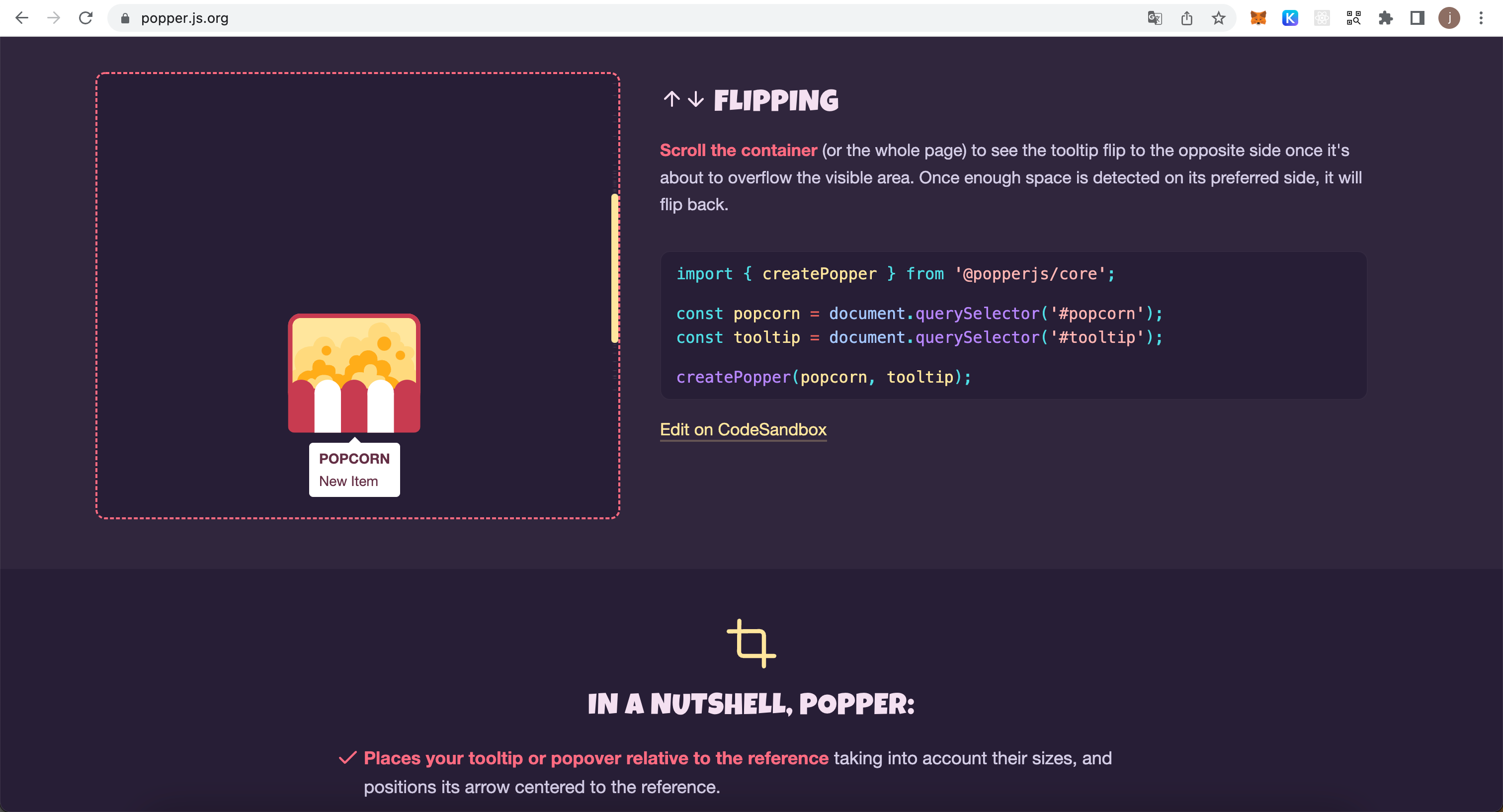
11 弹出层Popper

12 BigNumber.js | BN.js | ethers.BigNumber(大数)
背景
合约中没有小数和负数概念,所有数据都放大了倍数,具体倍数由合约的精度决定,一般为18位。
从合约中请求的数据返回类型为 BigNumber,例如:
{ BigNumber: "3822232639849823948696823" }
可以看到数据很大,那前端如何处理,展示为人眼可读的数据呢?
最佳实践:用BigNumber库
BigNumber库
常用的BigNumber库有两个,一个是 BigNumber.js,另一个是 ethers.BigNumber
区别:
| 项目 | BigNumber.js | ethers.BigNumber |
|---|---|---|
| 支持小数 | 支持 | 不支持 |
注:当然会有一些api的差异,具体请看各自的文档说明
坑
BigNumber.js的toString()方法可能会返回
科学计数法const bn = new BigNumber(72387927397289379872389)
bn.toString()
=>> 7.238792739728938e+22
// 期望
bn.toFixed()
=>> 72387927397289380000000注:ethers.BigNumber.toString() 则不会有这个特性,所以最佳实践为:BigNumber就用toFixed,ethers.BigNumber就用toString
BigNumber与ethers.BigNumber之间转换
通过 bn 函数工具进行相关转化,
示例1:ethers.BigNumber转BigNumber
const etherBN = ethers.BigNumber.from(72387927397289380000000)
const bn = toBN(etherBN)
console.log(bn.toFixed())
=>> 72387.92739728938
示例2:BigNumber转ethers.BigNumber
const bn = new BigNumber(72387.92739728938)
const etherBN = fromBN(bn)
console.log(etherBN.toString())
=>> 72387927397289380000000
CurrencyAmount
CurrencyAmount绑定了 数量 和 Currency,这是他的优点
示例:
const currency = useCurrency('ETH')
// 注意:amount是带有精度位的数据(也就是很大)
const currencyAmount = CurrencyAmount.fromRawAmount(currency, '72387927397289380000000')
// 格式化输出为人眼可读数据,展示重要的6位数据
formatCurrencyAmount(currencyAmount, 6)
=>> 72387.9
// 取精度值
currencyAmount.quotient.toString()
=>> 72387927397289380000000
注:重要的6位数据 分两种情况:
小数
原数据为0.3287847283482347
则格式化为:0.328784大于1
原数据为72387.9232323232323
则格式化为:72387.9
原数据为7238778.9232323232323
则格式化为:7238770 // 注意末尾数字被赋予了0
13 JavaScript 算法与数据结构
[1][JavaScript 算法与数据结构](https://github.com/trekhleb/javascript-algorithms/blob/master/README.zh-CN.md#javascript-%E7%AE%97%E6%B3%95%E4%B8%8E%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84)

14 jest clear cache(jest清空缓存)
jest --clearCache
[1][How can I clear the Jest cache?](https://stackoverflow.com/questions/44866994/how-can-i-clear-the-jest-cache)
15 eslint-plugin-unused-imports无法正常工作原因
可能原因有以下几点:
没有正确配置
@typescript-eslint/parser或者@typescript-eslint/eslint-pluginIf running typescript with @typescript-eslint make sure to use both
@typescript-eslint/eslint-pluginand@typescript-eslint/parser.vscode缓存
重启vscode
配置出错
尝试运行
npx eslint,如果配置有误,即可看到错误枚举无法正确工作
提示
loc undefined解决:用类来代替枚举
16 常见面试算法
[1][天天肝大厂面试题?这几个面试必考算法你掌握了吗?](https://bbs.huaweicloud.com/blogs/273491)
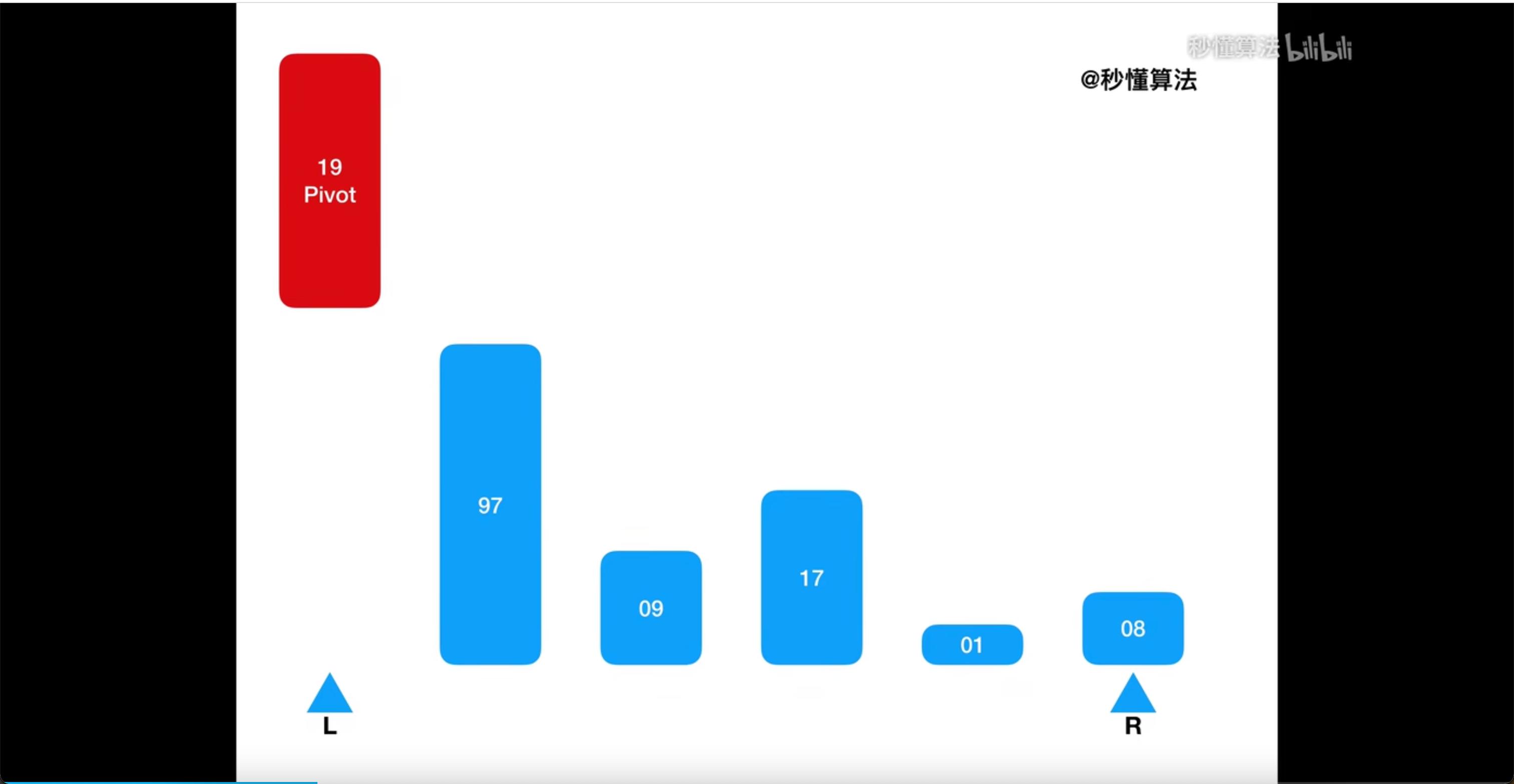
快速排序

关键就在于 pivot在排序之前就拿出来,空一个位置,然后左右指针交替扫描,遇到不符合情况的就把那个不符合的数字放到空位置,直至左右指针重合,在排序过程中pivot是一直在序列之外的,在一趟排序之后再把pivot放回唯一的空位置就行
--该玩的时候好好玩
代码实现
export function quickSort(nums: number[]): number[] {
const len = nums.length
recQuickSort(nums, 0, len - 1)
function recQuickSort(nums: number[], L: number, R: number) {
if (L >= R) {
return
}
let left = L,
right = R
const pivot = nums[left]
while (left < right) {
while (left < right && nums[right] >= pivot) {
--right
}
if (left < right) {
nums[left] = nums[right]
}
while (left < right && nums[left] <= pivot) {
++left
}
if (left < right) {
nums[right] = nums[left]
}
if (left >= right) {
nums[left] = pivot
}
}
recQuickSort(nums, L, right - 1)
recQuickSort(nums, right + 1, R)
}
return nums
}
17 自我介绍
2022-07-19 12:18:08
您好,我是xx,是一名区块链前端开发工程师,接触的都是与defi相关的项目,一会儿我们可以进一步了解。我的优点是js基础比较扎实,熟练与合约进行交互,熟悉uniswap前端源码,能够快速构建dapp应用,熟练利用git进行协作开发,并且关注工作上下游。
自己跟以前相比,有哪些进步?
- 前端基础方面:react组件封装、ts熟练度,对前端也有一个系统的认识
- 做事、沟通方面:抓得住重点
- 区块链方面:熟练得联调合约、常见swap协议、稳定币协议是知道的
- 学习方面:总结出自己的一套学习方法
2023-04-25 08:43:05
- uniswapv2、v3核心算法
- frax稳定币协议
18 容易忽视的点
js继承,特别是extends的原理
有哪几种继承方式?
前端连接钱包的原理是什么?
前端与合约进行交互,是如何交互的?
大致了解一下React的原理