7-30
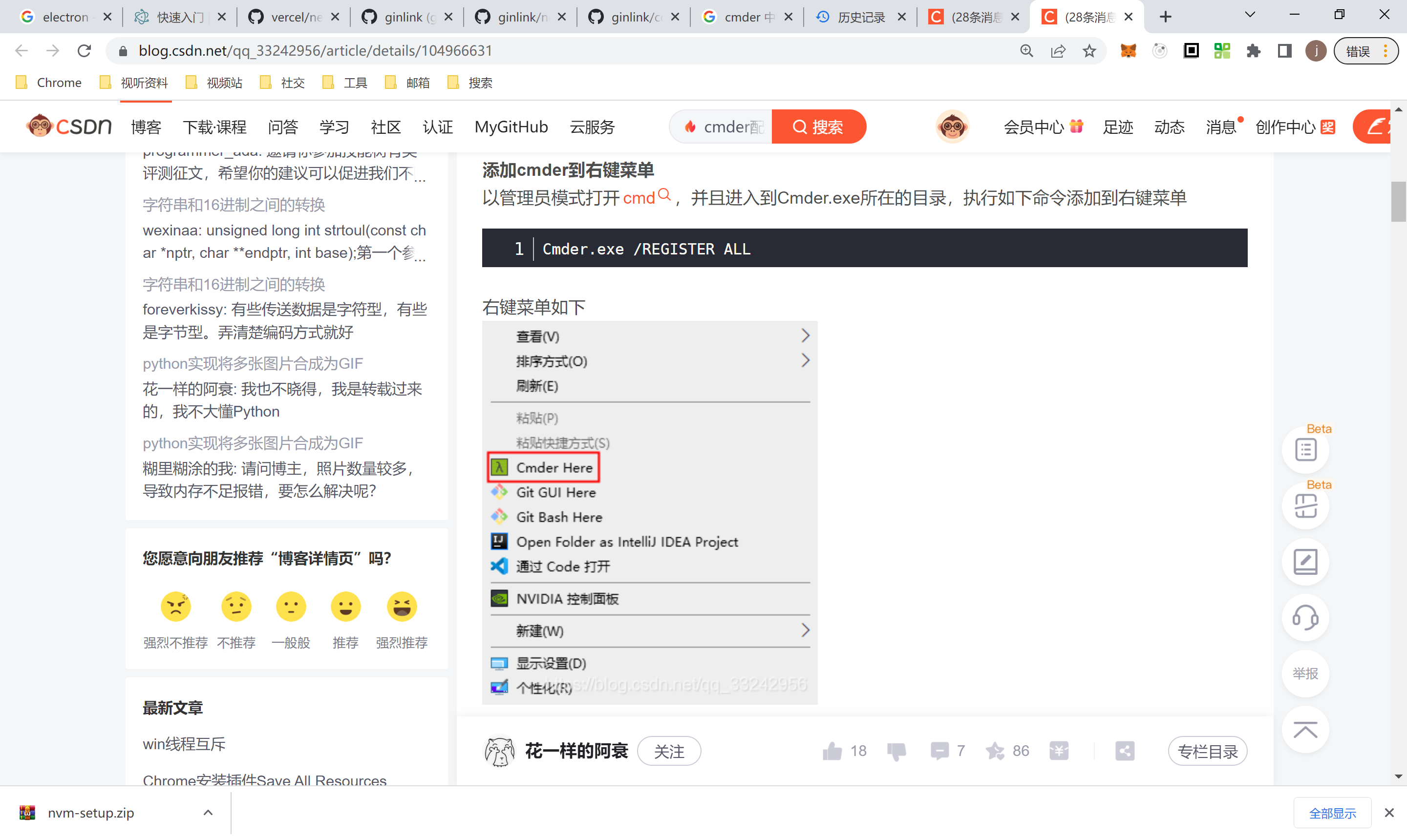
1 Cmder
[1][cmder](https://github.com/cmderdev/cmder)
[2][最详细的cmder配置](https://blog.csdn.net/qq_33242956/article/details/104966631)

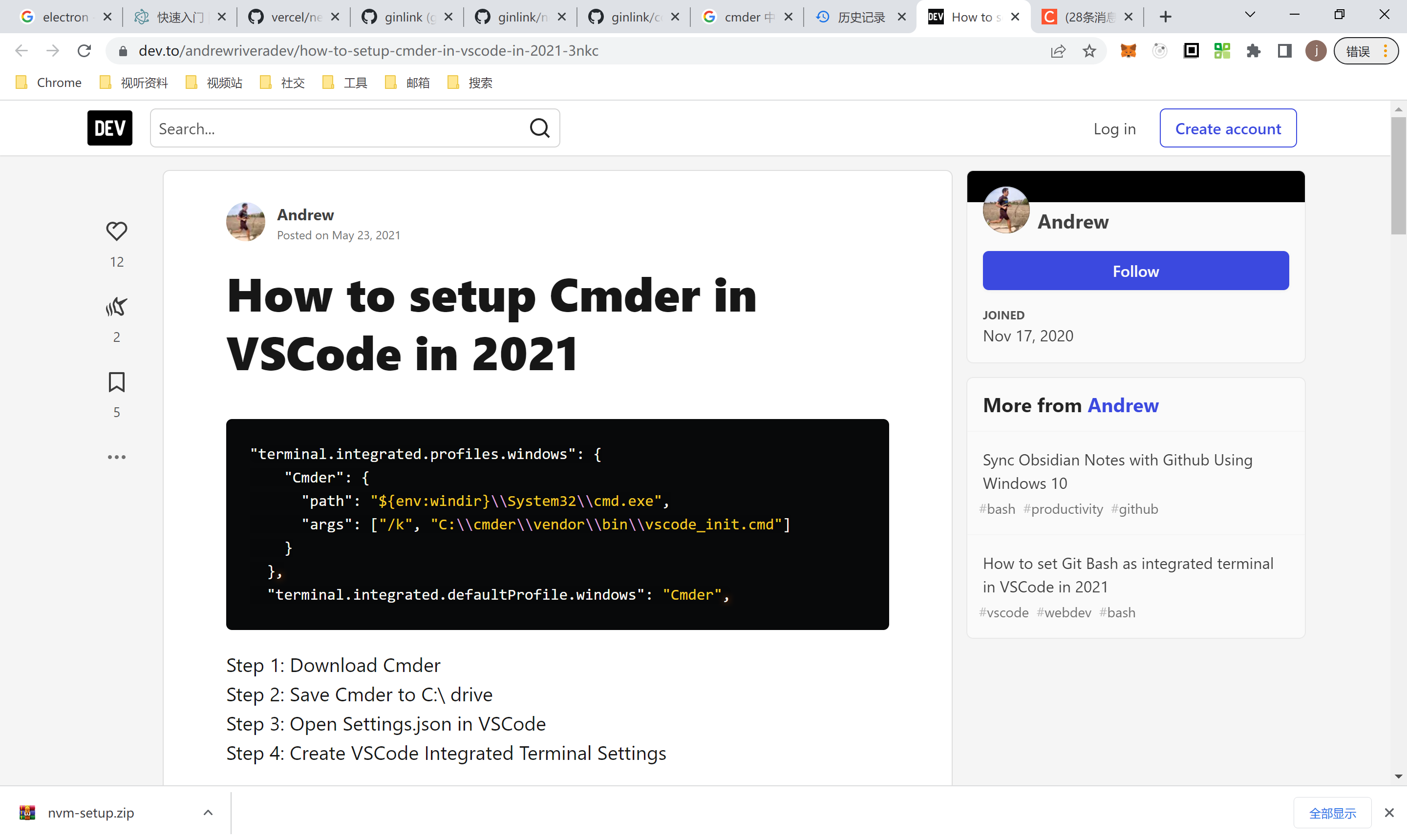
[3][How to setup Cmder in VSCode in 2021](https://dev.to/andrewriveradev/how-to-setup-cmder-in-vscode-in-2021-3nkc)

2 文件上传Express
文件批量拖拽上传的前后端实现,可展示上传进度和上传结果。
前端:原生 Javascript + CSS + HTML 后端:Node + Express + Multer
https://github.com/CodeSteppe/dnd-file-uploader.git
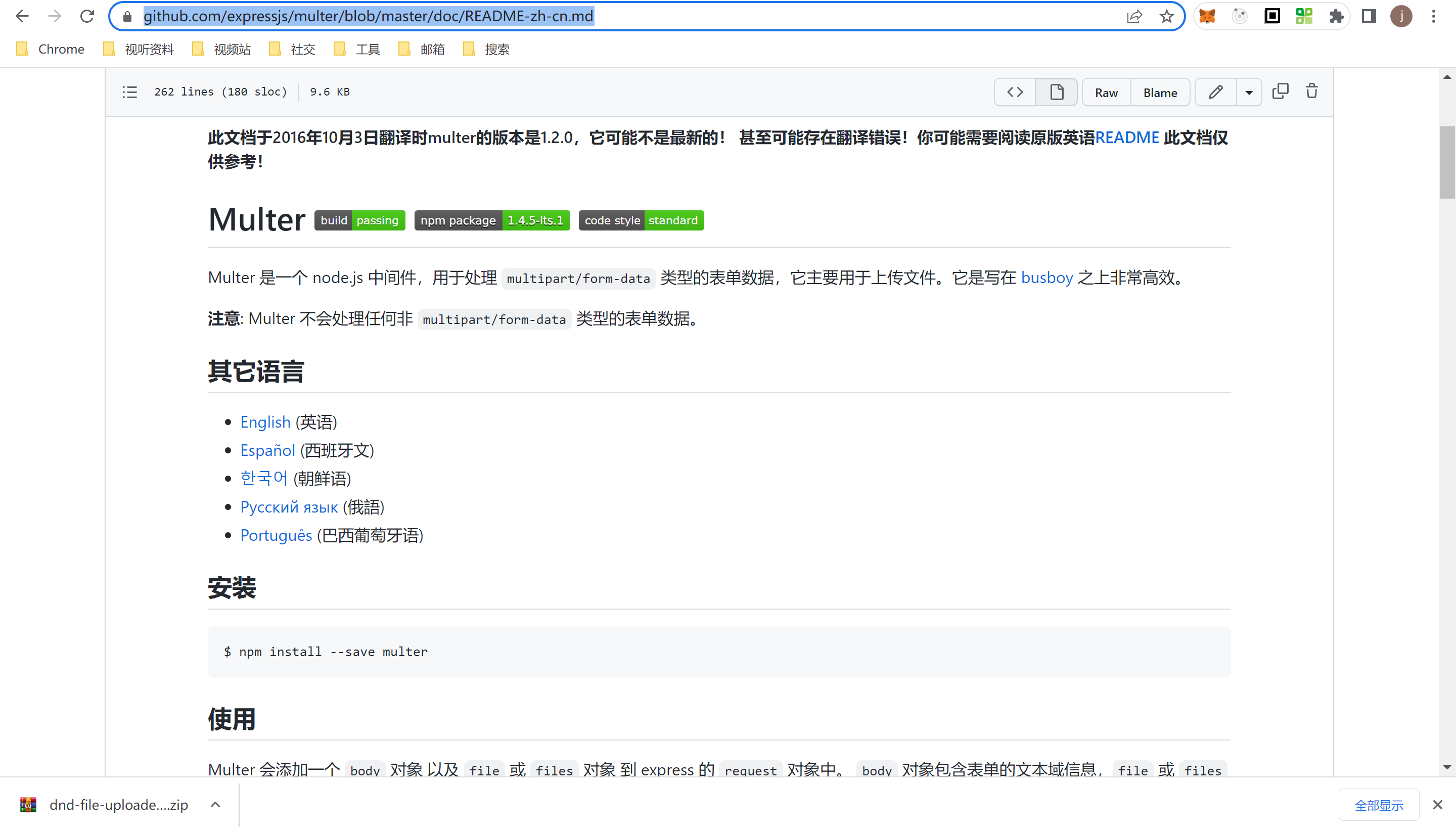
Multer
https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md

3 阶段性计划
| 项目 | 状态 |
|---|---|
| 玩具React | ✅ |
| Electron实例 | |
| 前端测试 | |
| 基础组件封装 | |
| Vue3.x探索 | |
| 玩具Webpack | ✅ |
4 Docusaurus配置国际化
[1] https://docusaurus.io/zh-CN/docs/i18n/tutorial#managing-translations
官方教程很明了

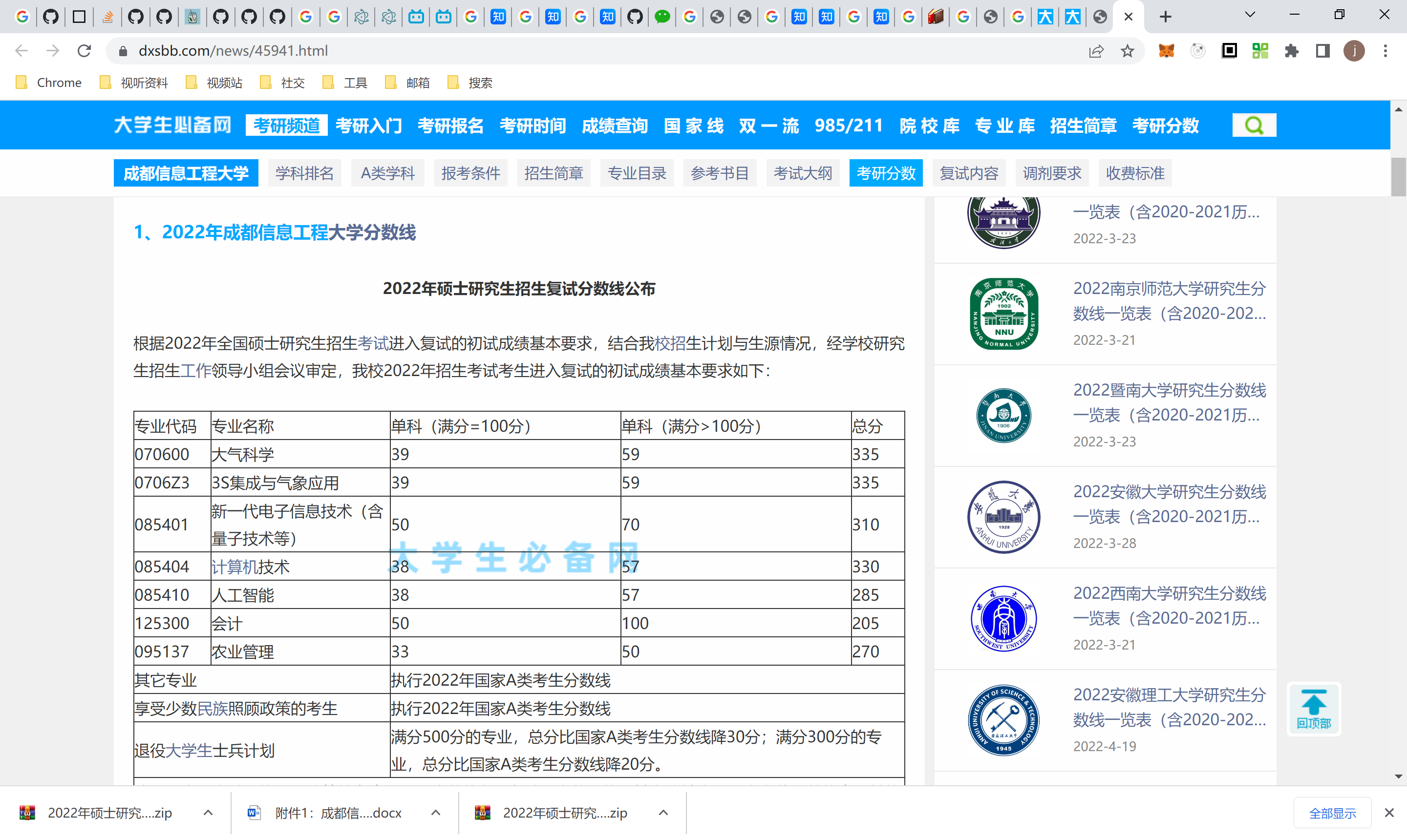
5 2022年成都信息工程大学考研相关信息
(1) 一些学校招生信息
[1][2022成都信息工程大学研究生分数线一览表(含2020-2021历年复试)](https://www.dxsbb.com/news/45941.html)


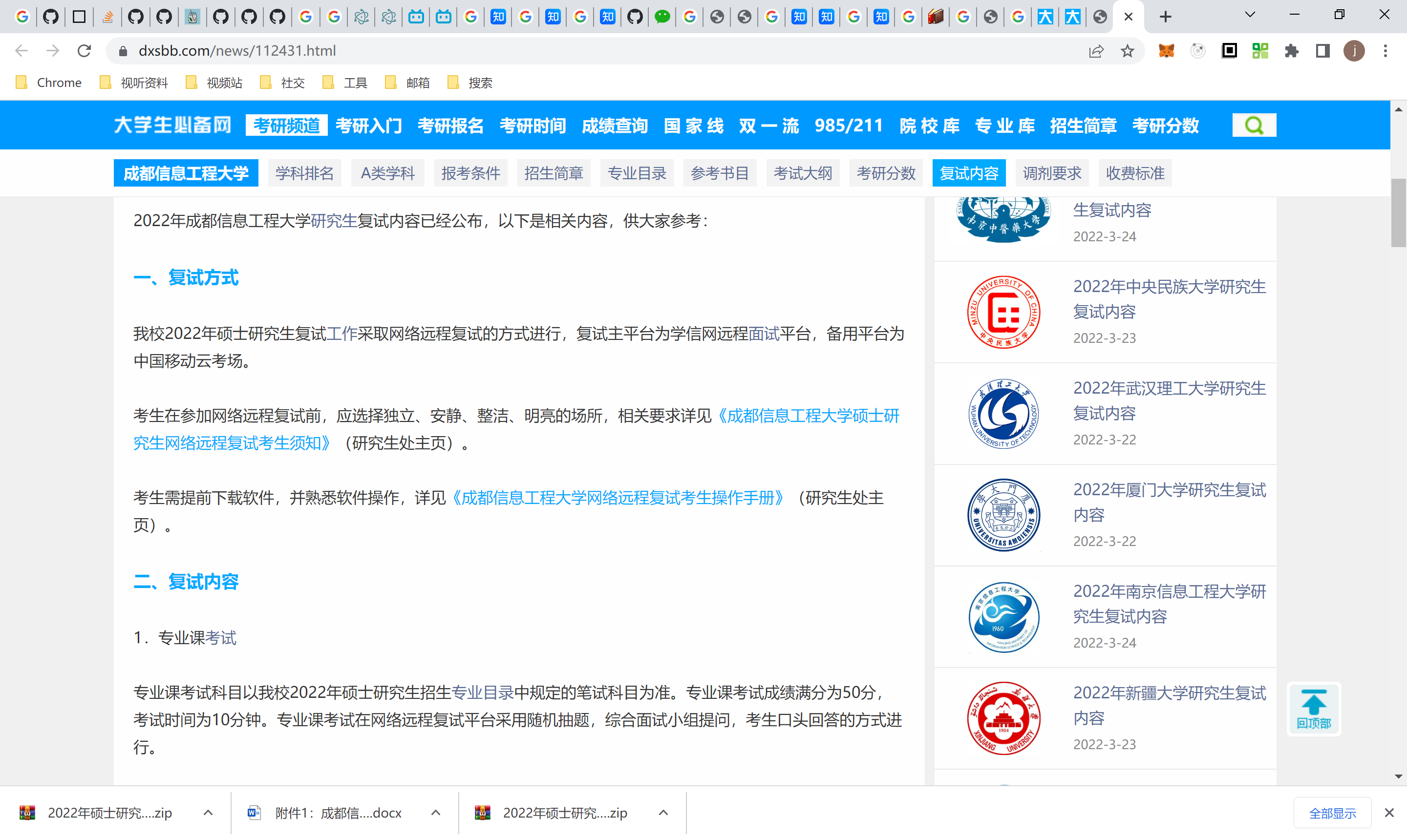
[2][2022年成都信息工程大学研究生复试内容](https://www.dxsbb.com/news/112431.html)

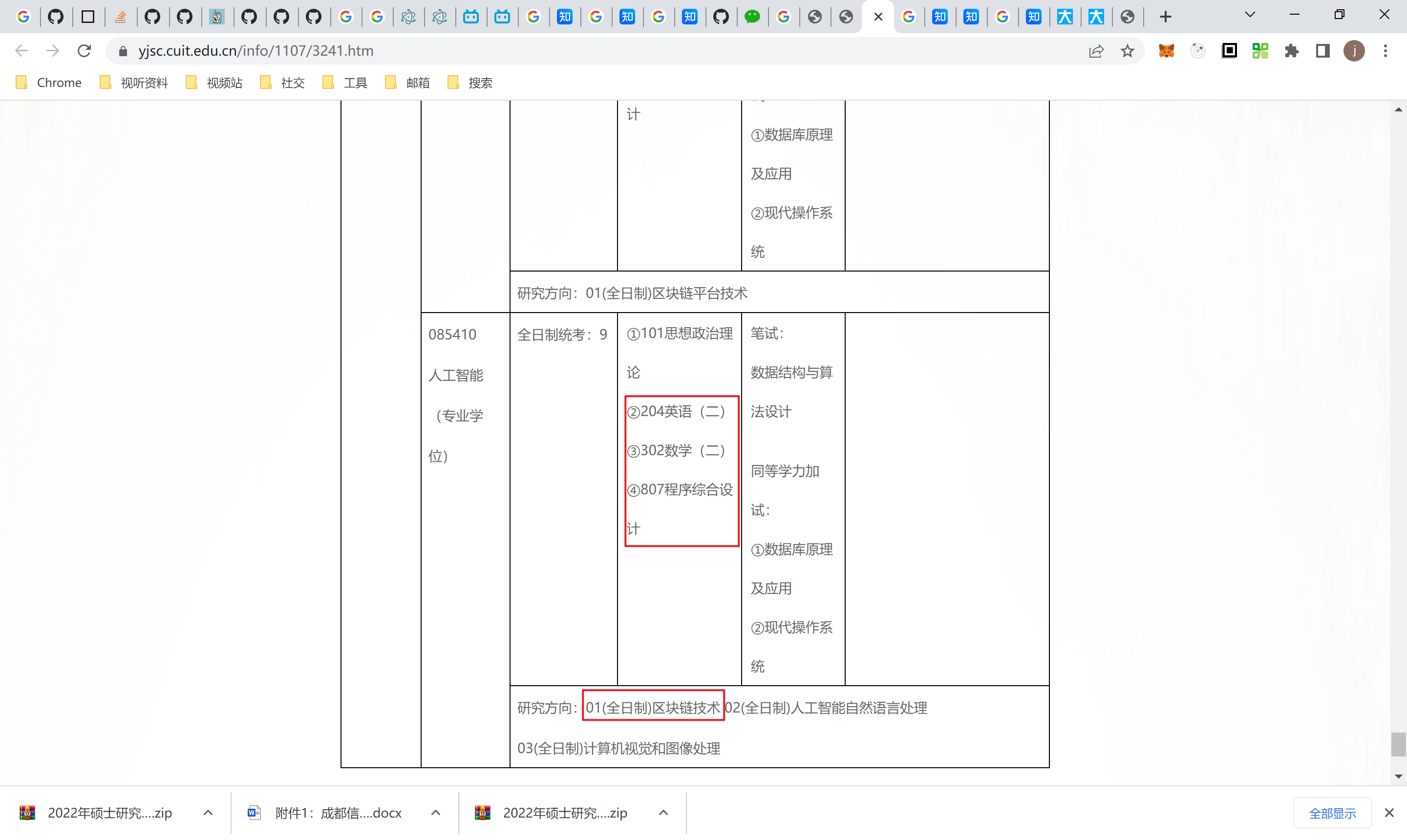
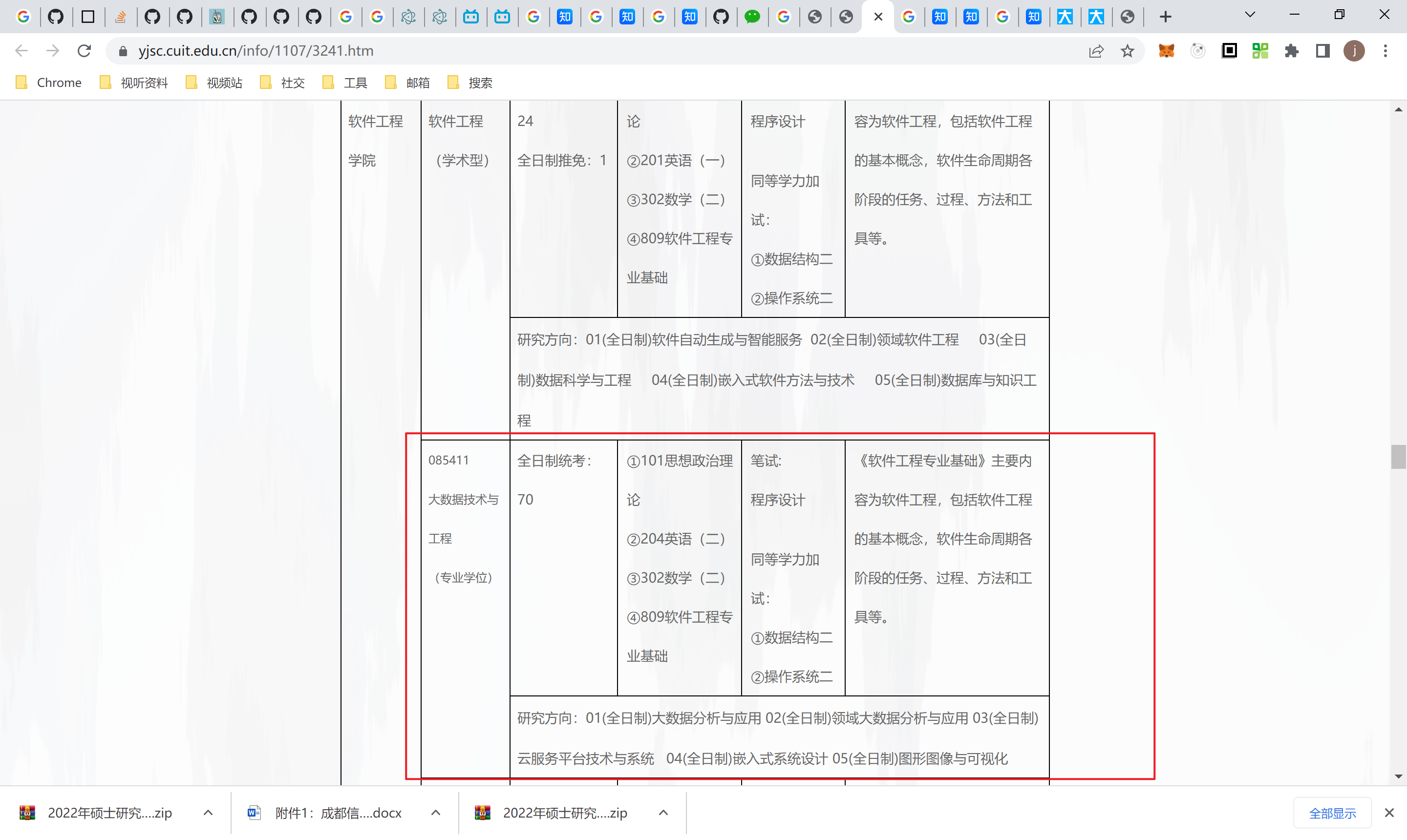
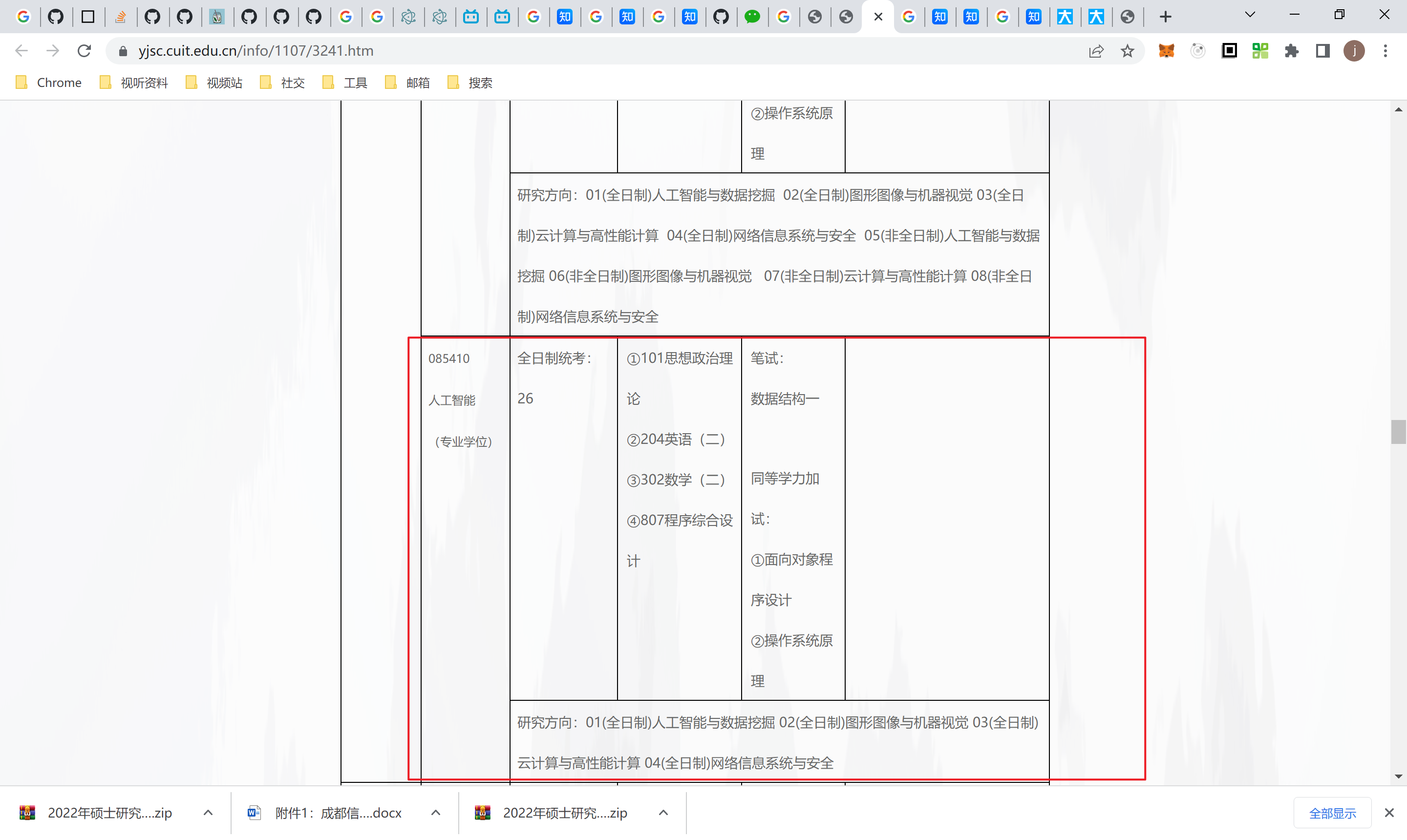
[3][成都信息工程大学2022年硕士研究生招生专业目录](https://yjsc.cuit.edu.cn/info/1107/3241.htm)



(2) 资料
[1][成都信息工程大学考研资料](https://blog.csdn.net/firewall5788/category_11361361.html)

[2] 一些社交
成信大考研交流群(QQ):343659014
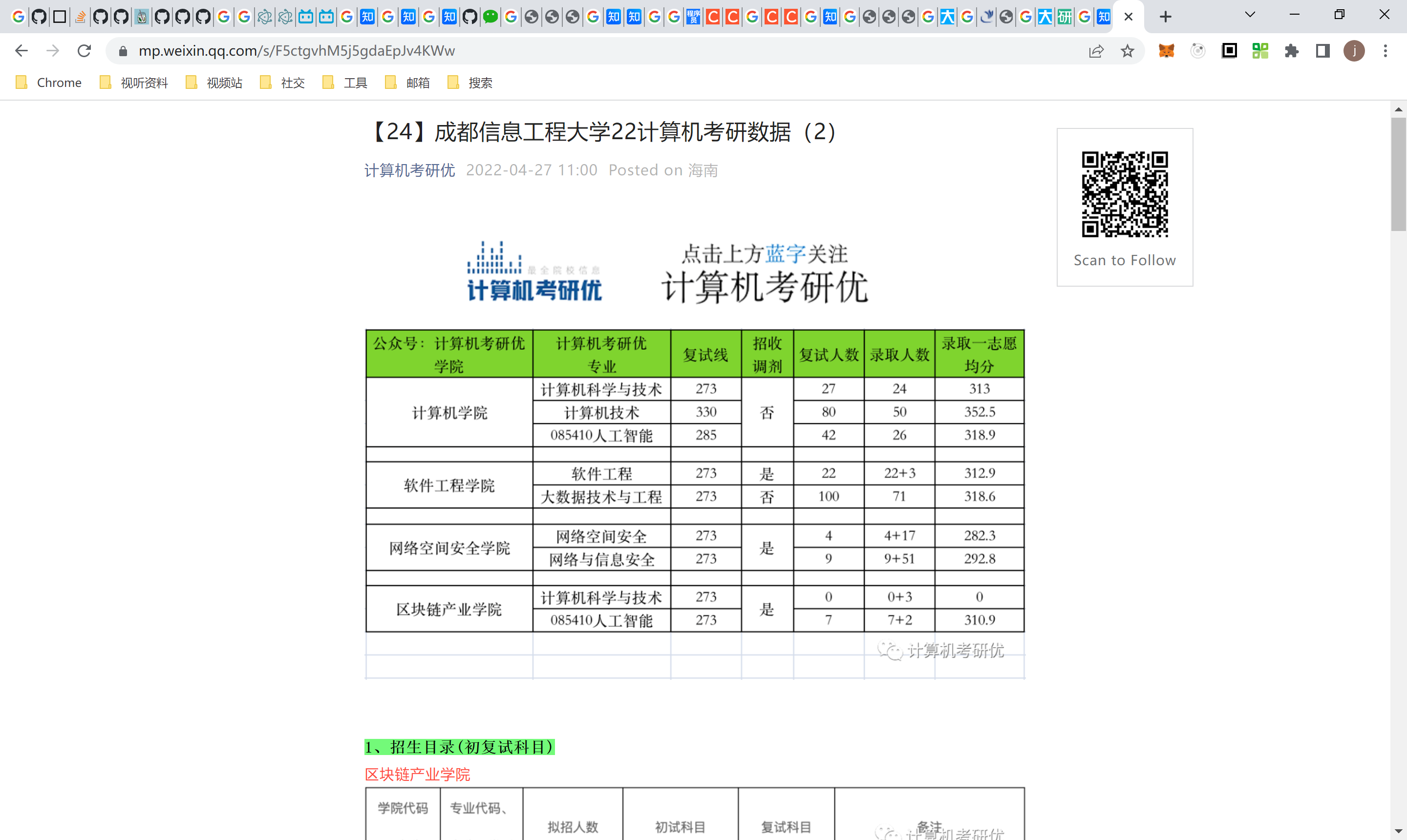
[3][成都信息工程大学22计算机考研数据(2)](https://mp.weixin.qq.com/s/F5ctgvhM5j5gdaEpJv4KWw)

[4][2022-2023软件工程考研学校排名](https://www.dxsbb.com/news/2926.html)
成信大评级为 C+,第 80 位
[5][计算机科学与技术专业大学全国排名(2022最新排行榜)](https://www.hfplg.com/dxpm/10881.html)
成信大评级 C+,第 116 位
(3) 考研知识
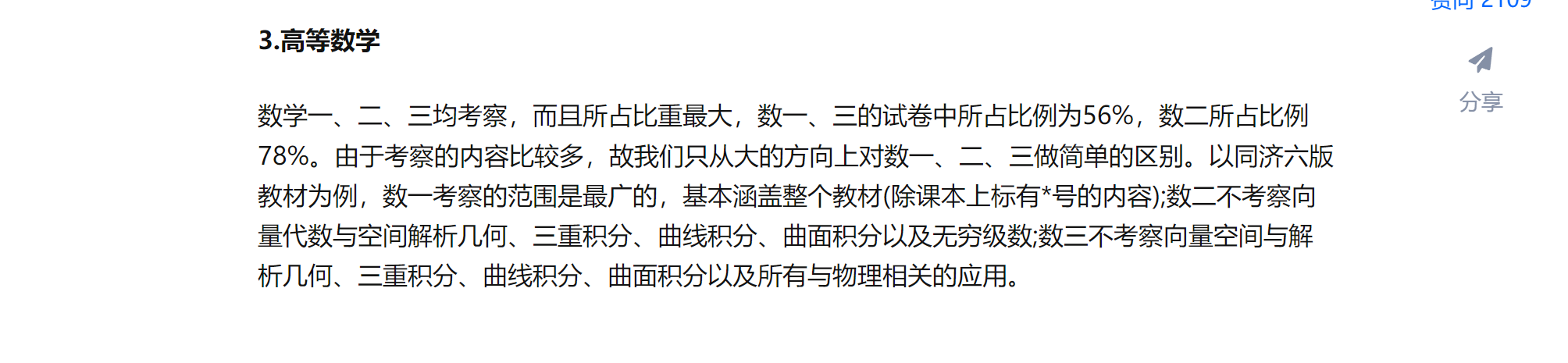
问题一:数一、数二、数三有何区别?

问题二:考研英一和英二的区别你真的知道吗


问题四:8月份开始准备考研来得及吗?


(4) 可行性分析
考研四门课
| 科目 | 满分 | 国家线(2022) | 上线分 | 难度 |
|---|---|---|---|---|
| 政治 | 100 | 38 | 50,60 | 低 |
| 英语 | 100 | 38 | 50,60 | 中 |
| 数学 | 150 | 57 | 90,100 | 中 |
| 专业课 | 150 | 57 | 90,120 | 中 |
| 总计 | 500 | 273 | 280,340 | 中 |
整体分析,2023年考研上岸概率有,可行
6 Out of gas
原因
分两种情况:
写:1.预估的gas太低了 2.合约内部错误读:1.在abi中给定了gas 2.合约内部错误
综合以上来看,out of gas 的原因要么是预估gas太低了,要么是合约内部错误
注: 读方法不需要gas 指的是读方法 不消耗 gas,而不是 不需要,因为假设一种场景,合约一个对外部访问的读方法,内部是个死循环,那么我外部调用该方法岂不是会造成虚拟机阻塞?所以读方法也需要gas的限制,避免阻塞。
解决方案
- 上调gasLimit,例如设置为预估值的130%
- 删除abi中的gas,该字段会导致ethers不再预估该方法的gas,从而可能导致gas偏低
[1][I'm getting a gas limit error when calling ethers web3js on a view/ read-only blockchain function](https://stackoverflow.com/questions/67539940/im-getting-a-gas-limit-error-when-calling-ethers-web3js-on-a-view-read-only-bl)
[1]["out of gas" bug](https://github.com/ethers-io/ethers.js/discussions/1476)
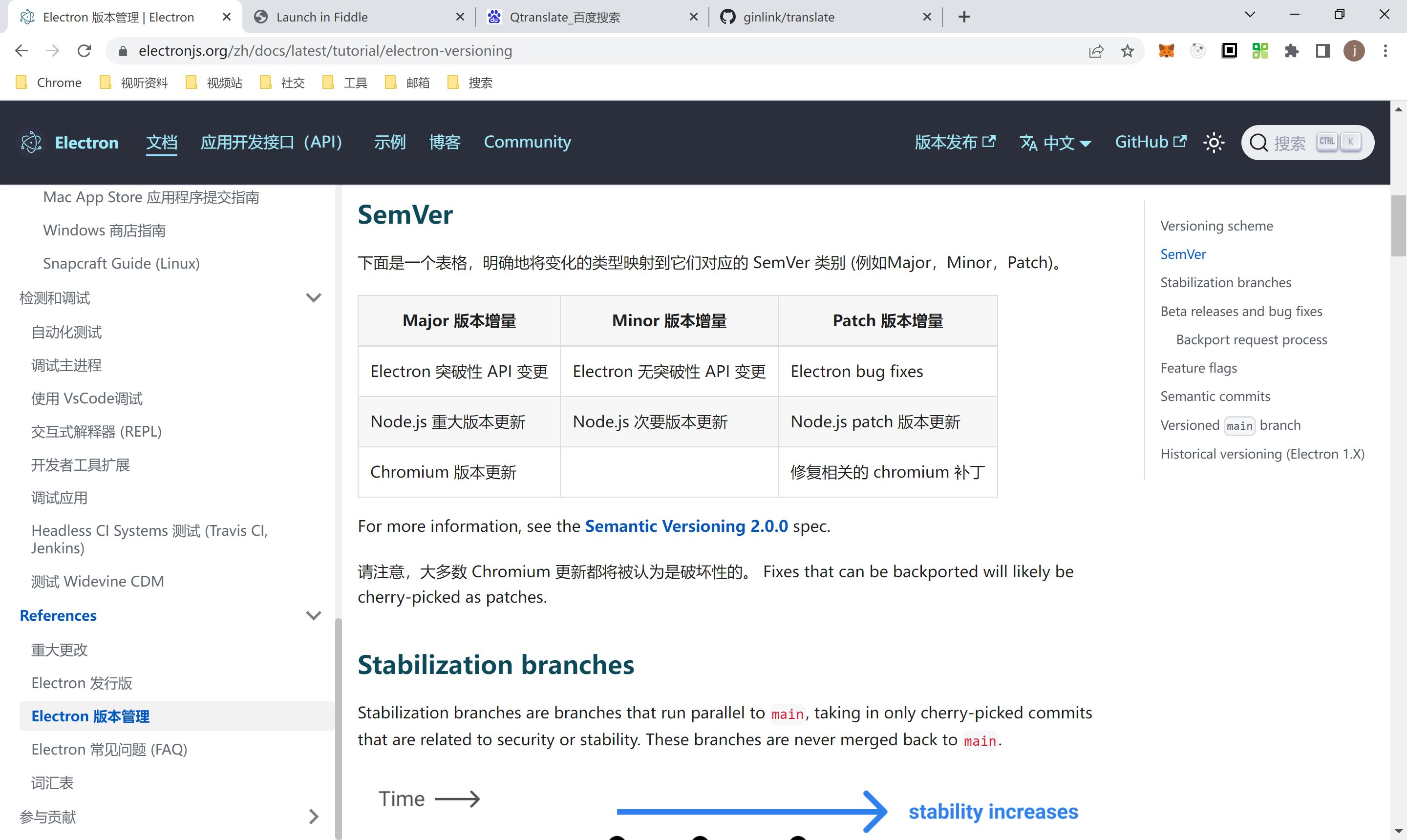
7 Electron 版本管理方案
[1] https://www.electronjs.org/zh/docs/latest/tutorial/electron-versioning

8 run-p
作用:并行的运行脚本
示例
{
"scripts": {
"dev": "run-p dev:*",
"build": "cross-env NODE_ENV=\"production\" webpack",
"predev": "rimraf dist",
"dev:tsc": "tsc -w -p tsconfig.main.json",
"dev:webpack": "cross-env NODE_ENV=\"development\" webpack --progress",
"dev:electron": "wait-on ./dist/index.html && cross-env NODE_ENV=\"development\" electron .",
"package": "cross-env CSC_IDENTITY_AUTO_DISCOVERY=\"false\" ts-node scripts/build.ts",
"lint": "eslint --fix . && prettier --write .",
"release": "ts-node scripts/build.ts",
"prebuild": "npm r eslint prettier eslint-config-prettier @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-react eslint-plugin-react-hooks wait-on electron-reload npm-run-all rimraf --no-save"
},
}
9 总结my-react
TODO
10 Styled-compoents/macro问题
报错信息
Module not found: Error: Can't resolve 'path' in 'D:\documents\02_gin\translate111\node_modules\picomatch\lib'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
解决方案
去掉 macro,即
import styled from 'styled-components'
11 Guwazi
需求
- 实现选词翻译的功能
流程

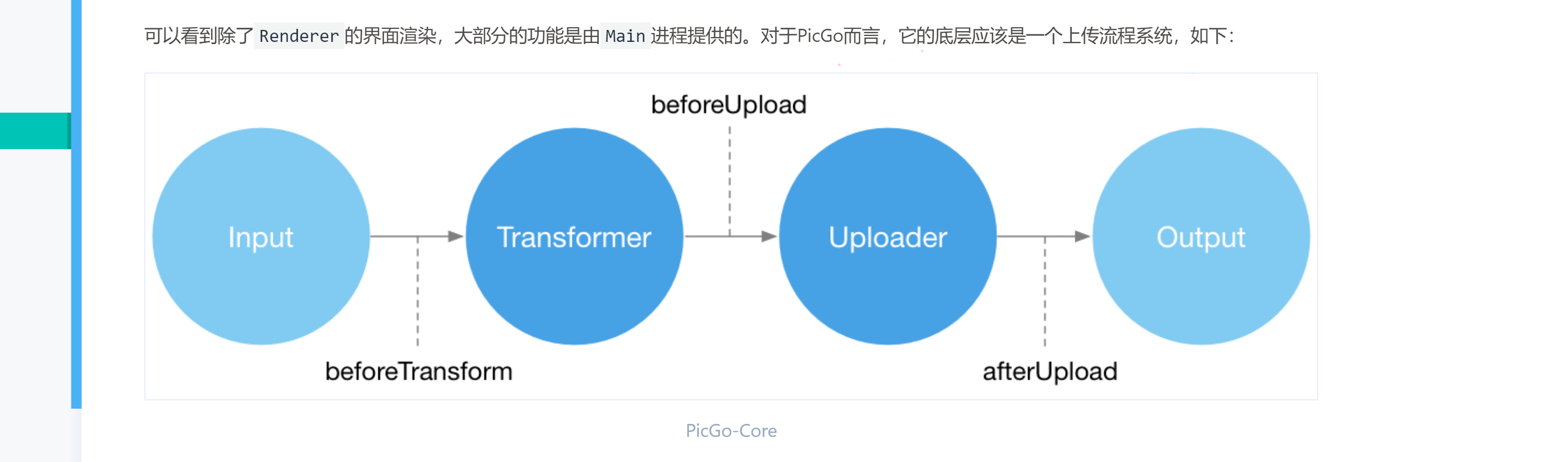
借鉴pic-go的流程,我们可以得到guwazi文本输入-> 转化-> 翻译-> 输出
流程:
- 输入:输入文本字符
- 转化:将文本字符进行翻译前的转化(去除左右空白字符等)
- 翻译:调用API翻译
- 输出:将翻译结果输出
对应的生命周期:
- beforeTransform:在转化输入前
- beforeTranslate:前翻译前
- afterTranslate:再翻译后
12 玩具webpack
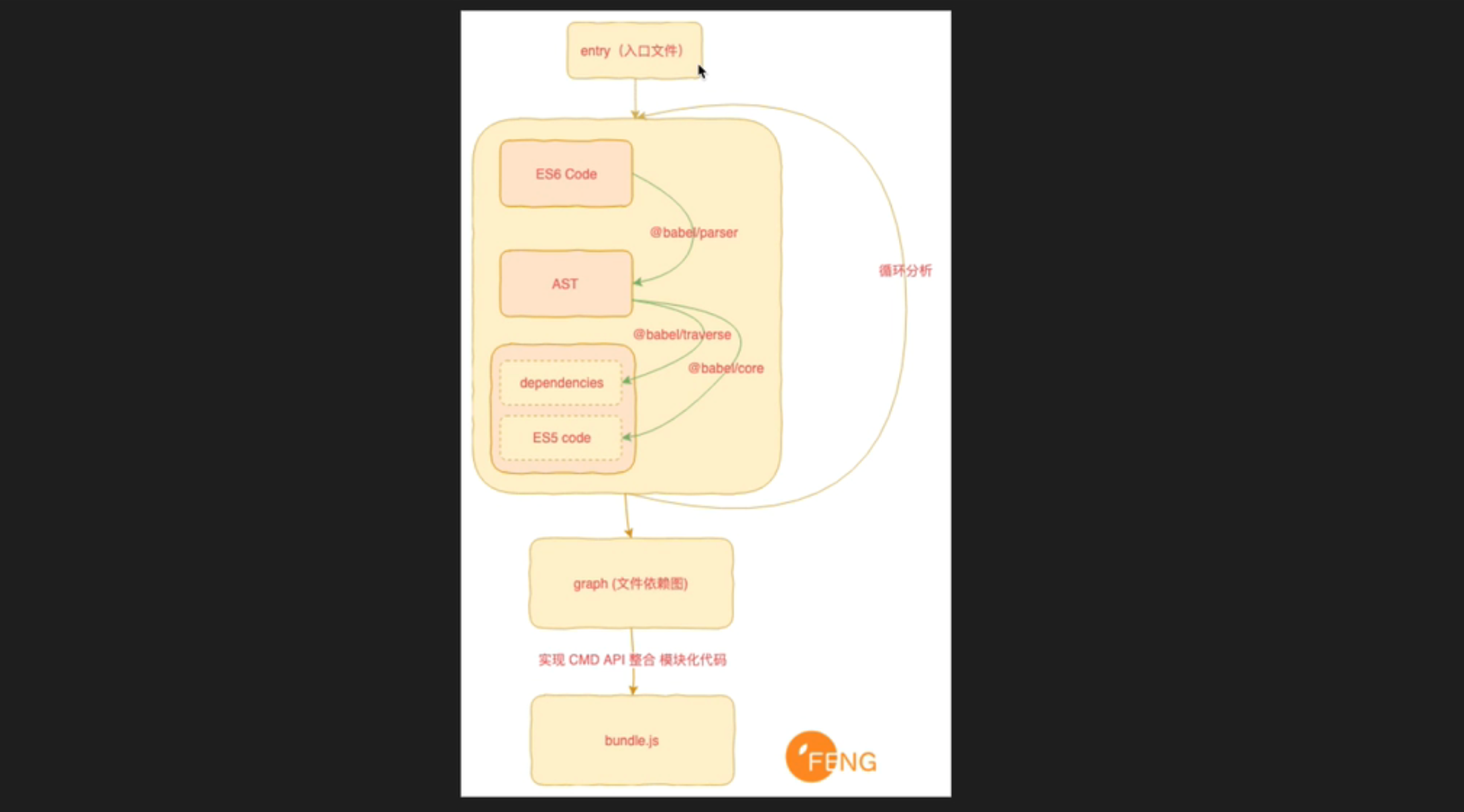
webpack核心打包流程
[1][手写 Webpack 明白打包原理](https://www.bilibili.com/video/BV1CJ411T7k5?spm_id_from=333.337.search-card.all.click&vd_source=4065bea3d3139c3fda8b128a6a3a90a7)

步骤
1.循环分析依赖、转化代码(createGraph)
2.根据CMD规范构建结果(buddle)
示例代码
扩展
- webpack的loader机制
- webpack的插件机制