8-14
1 8月15日面试问题
- Ts是如何找到d.ts文件的?
- React数据更新页面的原理
- ✅ React的生命周期
- ✅ 职业规划
- ✅ git的rebase和reset区别
- ✅ 薪资如何谈
- 你心目中的架构是什么
2 git的merge,rebase,reset,revert区别
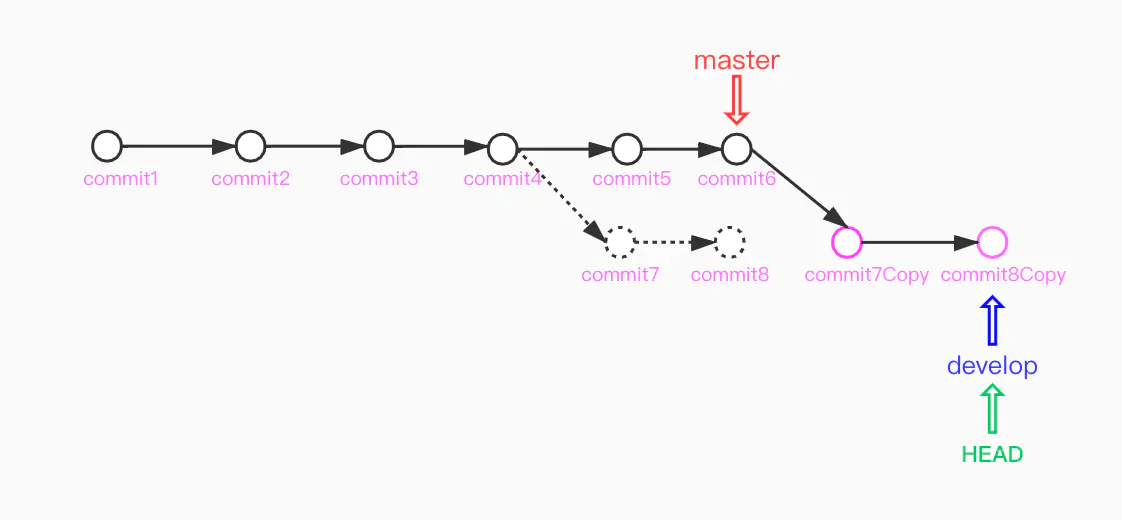
git的merge和rebase区别
| 名称 | 作用 | 示例 | 参考 |
|---|---|---|---|
| rebase | 用于把一个分支的修改合并到当前分支,提交记录不会杂糅在一起 | git rebase main git rebase --continue git rebase --abort(中断) | [1][图解git rebase](https://www.jianshu.com/p/66fda4c433fa) |
| merge | 用于把一个分支的修改合并到当前分支,提交记录杂糅在一起 | git merge main |
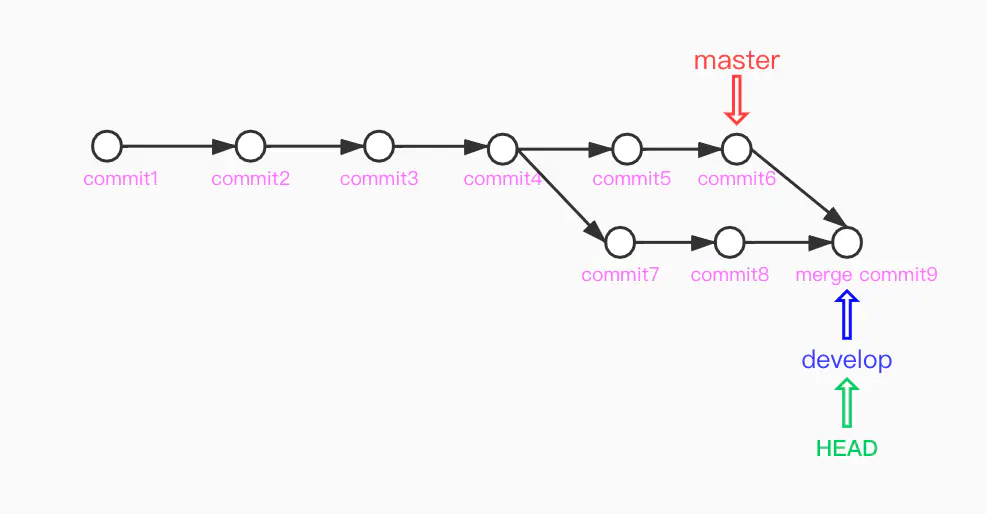
用merge合并图示

git的reset和revert区别
| 名称 | 作用 | 示例 | 参考 |
|---|---|---|---|
| reset | 回退版本,可以指定退回某一次提交的版本 | git reset HEAD | |
| revert | 回退版本,会多出一条commit,用于回滚 | git revert HEAD |
soft,mixed,hard区别
| 名称 | 说明 | 备注 |
|---|---|---|
| --mixed | 为默认,丢掉暂存区的文件,并回到目的点 | |
| --soft | 不会丢掉暂存区和工作区的文件,并回到目的点 | 跟 checkout 类似(将HEAD移动到目的点) |
| --hard | 丢掉暂存区和工作区的文件,并回到目的点 |
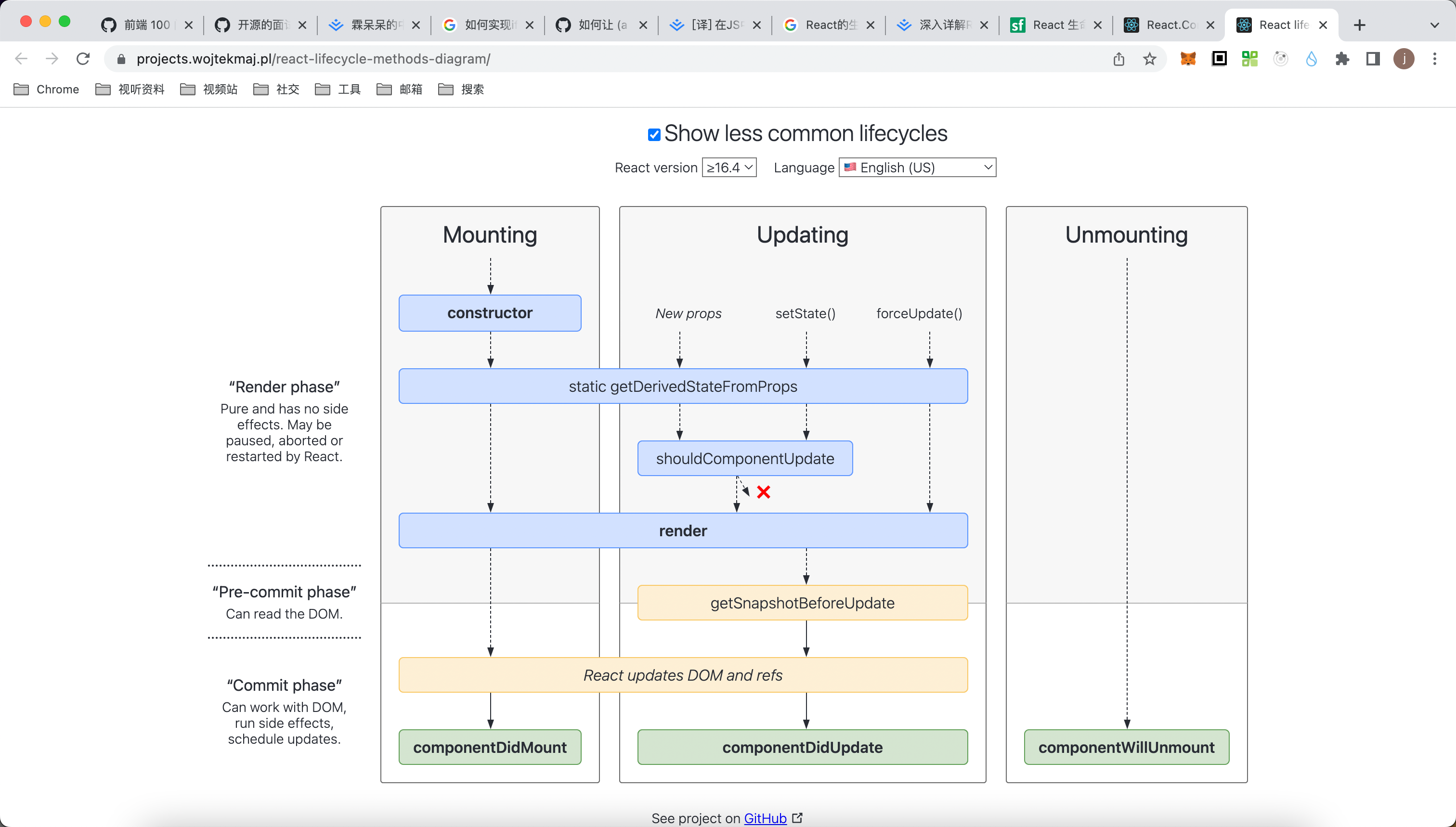
3 React的生命周期
[1][React生命周期图](https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)

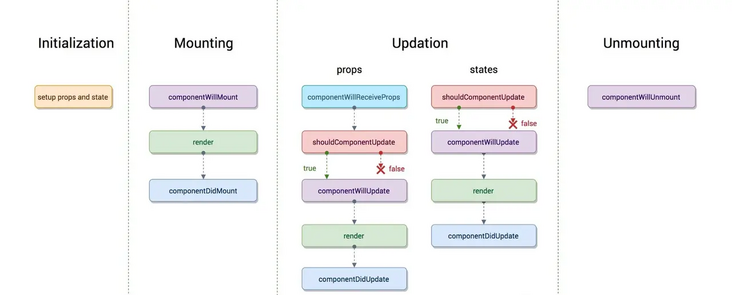
[2][React 生命周期详解](https://segmentfault.com/a/1190000021827650)
这个图可能好看一些

阶段说明
| 阶段 | 一些常用钩子 | 触发条件 |
|---|---|---|
| 挂载阶段 | constructor、render、componentDidMount | / |
| 更新阶段 | shouldComponentUpdate、render、componentDidMount | new props | setState | forceUpdate |
| 卸载阶段 | componentWillUnmount | / |
4 在JS中,如何让(a===1 && a===2 && a === 3)(严格相等)的值为true?
[1] https://juejin.cn/post/6844903725442531341

第一种:(a==1 && a==2 && a == 3)(非严格相等)
const a = { value: 1 }
a.valueOf = function(){
return this.value++
}
console.log((a==1 && a==2 && a == 3))
=>> true
原理
== 或者 + 操作符出发了类型的转化,以下是转化方法
ToPrimitive(input, PreferredType?)
根据输入的 PreferredType 会有不同转化情况:
- 如果是基础类型,则直接返回
- 如果是对象类型,则调用valueOf
- 如果是以上都不是,则调用toString
- 如果以上都不是,则抛错
TypeError
如果 PreferredType 是 Number, 那转换算法就会像上述说明的顺序执行,如果是 String,步骤2和步骤3会交换顺序
如果 PreferredType 为缺省值,则 Date 类型会被当作 String 类型处理,其他变量会当作 Number 处理
如上是操作符 + 和 == 调用 toPrimitive() 的执行过程
第二种:(a===1 && a===2 && a === 3)(严格相等)
var value = 0; //window.value
Object.defineProperty(window, 'a', {
get: function() {
return this.value += 1;
}
});
console.log(a===1 && a===2 && a===3) // true
总结
以上两个题目都考察的是 在操作过程中,如何劫持并更改数据,第一题可以在 类型转化 中做处理,而第二题可以在 属性描述符 中做处理
2 霖呆呆的中大厂面试记录及2年前端薪资对比(附赠学习方法)
[1][霖呆呆的中大厂面试记录及2年前端薪资对比(附赠学习方法)](https://juejin.cn/post/6844904181627781128)
3 前端2全栈工程师职业规划
前三年目标(从毕业时间开始.2021.7)
| 计划 | 目标 | 安排时间 |
|---|---|---|
| 1.深入前端一些库原理、例如React、Vue、Webpack、babel等 2.熟悉前端常见业务 | 1.熟悉前端常见业务,能够快速搭建项目、开发(核心) 2.熟悉前端常见架构,并运用于项目中(核心) | 星期一 |
| Node后端开发 | 1.了解Node的应用场景 2.将Node运用于实际项目 | 星期二 |
| 数据库设计 | 1.了解常见数据库,以及各自的适用场景 2.将MySQL作为重点学习数据库(核心) | 星期三 |
| Rust后端开发 | 1.学习Rust基本语法 2.将Rust应用于实际项目 | 星期四 |
| 数据结构和算法 | 保持思维活跃 | 星期五 |
说明:周六日为复习日
发展方向
| 方向 | 关键词 |
|---|---|
| 技术 | 技术顾问 |
| 管理 | 技术总监 |
| 创业 | 积累人脉资源 |
4 数据结构和算法
问:都刷了哪些题目?
从结构来看,线性表、栈、队列、有一部分树的题目
从方法来看,动态规划、前缀和、哈希表、双指针
5 计算机基础
[1][马士兵仅用30小时就把计算机底层原理、操作系统、数据结](https://www.bilibili.com/video/BV1va411y7Hy)
前言
适度打开计算机底层,因为它的知识量广而深,要抓住当前的主线!
目的
- 知道计算机如何运行的
- 过面试这一关
进大厂
最佳时间:3-5年
原因:1.心智成熟 2.熟手
跳槽时机和薪资
| 时长 | 薪资 |
|---|---|
| 干1年 | 9k |
| 干2年 | 16k |
进大厂前薪资最好达到20k以上
忘掉学历的前提:1.技术 25k以上 2.团队leader
6 谈薪资
重点
- 了解公司薪资结构
- 给一个区间范围,税前xx-xx,稍微上浮一点
- 上一家公司的薪资应该是综合的
原则
不要太早的亮出自己的底牌,先反问对方,公司的薪资结构是怎样的
其中,薪资结构包括:
1.五险一金 2.每个月的工资构成(底薪+绩效+餐补+交通补等等) 3.12个月的基本薪资+季度奖金+年终奖等等 4.涨薪机制(一年有多少次考核晋升调薪机会、KPI考核)、期权等等。
两个点:
- 聊到五险一金时,如果你想了解的更细,还可以继续问对方五险一金的缴纳比例
- 对于休假、加班制度等等如果聊到时也可以顺带了解更多的信息,看看公司的薪资结构是否完善
最后,根据所了解到的信息、自己的年收入预算和岗位在招聘岗位上挂的薪资范围,进行算估值,然后和对方说:
我希望的薪资是税前xx-xx(一个区间)来进行回答(这个范围比自己预估的高一些,避免HR有意压价而吃亏)
上一家公司的工资多少
最好的回答应该是,除了说每个月税前薪资之外,还包括其他福利,如餐补、车补、季度奖、年终奖等福利都说出来,然后综合说:加起来年薪大概在多少
综上,当前税前13-14k,期望薪资是税前14-15k
[1][怎么跟 HR 谈薪资?](https://www.zhihu.com/question/34557602)