11-14
1 JS基础检索
2 Ts易错
any,unknow,never,null区别
never表示不能为任何值,与any,unknown相反
2 JSON to Typescript Type
通过接口数据,一键生成ts类型:http://json2ts.com
3 Ts中导入类型的标准方法
//加上type关键字
import type { ButtonType } from './type.ts'
4 Nodejs-Fs模块
TODO
| 方法名称(Name) | 描述(Desc) | 返回值(Return) |
|---|---|---|
| ensureDirSync(dir,options) mkdirsSync(dir,options) mkdirpSync(dir,options) | The function makes sure that the directory exists, if the directory structure does not exist it will be created by the function. | none |
const dirExists = (dir) => {
if (fs.existsSync(dir)) {
return "Directory exists";
} else {
return "Directory do not exist";
}
};
5 Nestjs学习导图
⚠️ [1]中包含了很多Nestjs的技术,例如:跨域、限速、Swagger、登录、加密、权限、定时任务、文件上传等等。接下来自己整理一下吧。
[1] Nest学习导图.https://blog.csdn.net/weixin_44828005/article/details/115499297
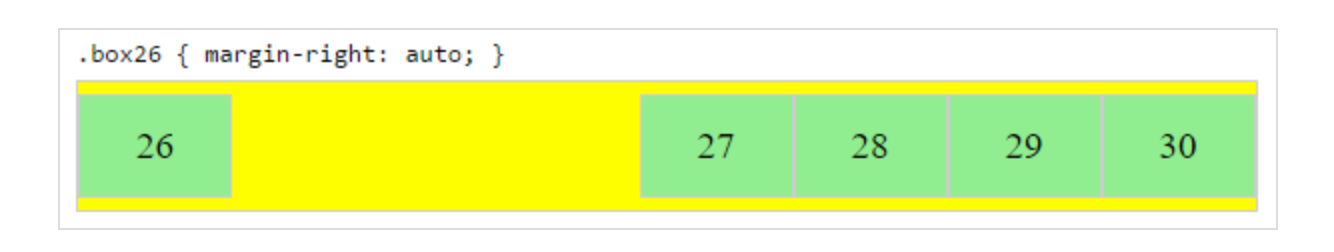
6 [译]在 CSS3 flex 布局中, 为什么没有 justify-self 和 justify-items 属性?
用margin-left或者margin-right即可,让其值自适应auto
.box {
margin-left: auto;
}

7 获取请求者的IP地址
{
"status": "success",
"country": "Japan",
"countryCode": "JP",
"region": "13",
"regionName": "Tokyo",
"city": "Tokyo",
"zip": "140-0001",
"lat": 35.6164,
"lon": 139.7425,
"timezone": "Asia/Tokyo",
"isp": "M247 Ltd",
"org": "Digital Virtualisation Solutions SRL",
"as": "AS9009 M247 Ltd",
"query": "45.88.43.209"
}
[1] 开源API查询IP地址归属信息.https://blog.csdn.net/yexiaomodemo/article/details/107088879
8 获取币对的价格
https://api.binance.com/api/v3/ticker/price?symbol=BNBUSDT
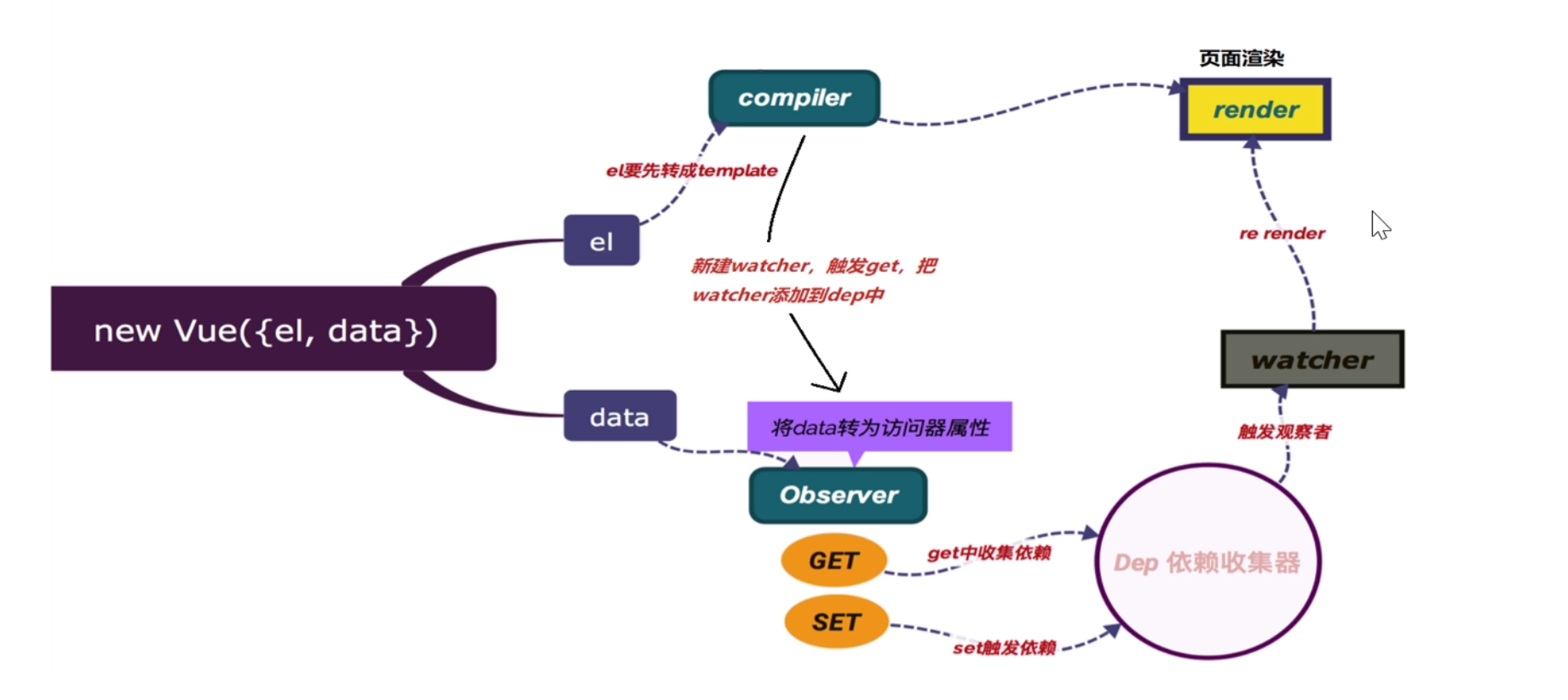
9 手动实现一个MVVM框架-vue1.x
数据劫持
Object.defineProperty(target, name, desc)
desc有两种:1.描述符;2.
响应式
数据双向绑定
观察者模式:好莱坞案例,你不要来找我,我需要你,我会来找你
流程

问题一:如何运行字符串?
1.eval;2.new Function()
问题二:大写Funcion和小写function函数有什么区别?Function与eval的区别呢?
Function是一个对象,而function是一个关键字
new Function ([arg1[, arg2[, ...argN]],] functionBody)
const fun1 = new Function('a', 'b', 'return a + b')
function用于声明函数
function func() {}
const func = function (){}
Function与eval的区别在于其作用域不同,Function的作用域总是顶级作用域,而eval是当前作用域
[1] 从零撸一个前端MVVM框架系列之 《MVVM核心代码实现》【完结】.https://www.bilibili.com/video/BV1JK4y1C7oy/?spm_id_from=333.788.recommend_more_video.0
每日登录逻辑
更新触发接口:/api/user
更新内容:
每日最大容纳量:
- 判断当日已登录:
- 否,更新当日已登录(is_login=true),用于记录当日已登录用户数量,进入第二步
- 是,判断是否具有凭证:
- 否,阻断
- 是,进入
- 判断是否超出容量
- 否,进入,并给一个凭证(free_coin)
- 是,阻断
- 定时任务:
- 每日凌晨6点,将所有用户每日登录状态置空;所有用户凭证置空
每日免费抽奖次数:
- coin
抽奖逻辑:
10 如何向docker容器传递环境变量?又如何查看docker容器现有的环境变量呢?
一般分为单个和多个环境变量传递
#单个可以直接用 -env或者 -e参数(都一样),HISTSIZE表示宿主已有的变量,不用再设置值
docker run -itd --name=centos -e SERVER_PORT=80 --env APP_NAME=pkslow -e HISTSIZE centos:7
f8b489603f31779cdae88c77fb446aac80d61f41922a79128d6d26ee6b70a091
#多个可以用文件的形式
docker run -itd --name=centos --env-file env.list centos:7
1ef776e2ca2e4d3f8cdb816d3a059206fc9381db58d7290ef69301472f9b4186
#env.list
VAR1=www
VAR2=pkslow.com
VAR3=www.pkslow.com
11 keymetrics/pm2:latest-alpine-Dockerfile
FROM node:alpine
LABEL maintainer="Keymetrics <contact@keymetrics.io>"
# Install pm2
RUN npm install pm2 -g
# Expose ports needed to use Keymetrics.io
EXPOSE 80 443 43554
# Start pm2.json process file
CMD ["pm2-runtime", "start", "pm2.json"]
12 关于搭建nginx
第一:注意nginx.conf的include子配置的路径,路径不要错了
# Includes virtual hosts configs.
include /etc/nginx/http.d/*.conf;
include /etc/nginx/conf.d/*.conf;
第二:检查nginx配置是否有误,请直接检查nginx.conf即可,不要去检查子配置
nginx -t -c /usr/nginx/conf/nginx.conf
第三:nginx重启
/usr/sbin/nginx -s reload
第四:nginx的常用目录是哪些?
- /usr/sbin/nginx:nginx命令
- /usr/lib/nginx/:存放nginx一些模块
- /etc/nginx/:nginx的配置目录
[1] nginx重启几种方法.https://blog.csdn.net/zqinghai/article/details/71125045
13 Ubuntu利用nginx配置https
背景:微信小程序接口需要https协议,现需配置https。首先,配置https不是在一个具体的docker容器中配置,如果在单独的容器中配置会变得很麻烦,代理也不好做,所以直接在宿主配置https即可。
分三步:1下载证书;2安装nginx;3配置nginx
主机环境:
- Ubuntu 20.04 LTS
- Nginx/1.18.0
- 腾讯云申请的免费
TrustAsia TLS RSA CA证书
第一步:下载证书,并拷贝到服务器
这一内容,服务商的教程很清楚
拷贝证书到服务器备用,⚠️ 注意远端创建 cert 文件夹
scp ./cert/1_gincool.com_bundle.crt root@110.42.130.99:/etc/nginx/cert/
scp ./cert/2_gincool.com.key root@110.42.130.99:/etc/nginx/cert/
第二步:安装nginx
sudo su
apt update
apt install -y nginx
#查看nginx信息
/usr/sbin/nginx -V
第三步:配置nginx
vim /etc/nginx/conf.d/default.conf
输入以下内容
server {
listen 443 ssl; # nginx1.15之后用这个语法,老的语法是ssl on;
server_name gincool.com;
ssl_certificate /etc/nginx/cert/1_gincool.com_bundle.crt;
ssl_certificate_key /etc/nginx/cert/2_gincool.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# 代理到3040端口
location /hapvac/ {
proxy_pass http://localhost:3040/;
}
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#location / {
#proxy_set_header Host $http_host;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_set_header X-Real-Ip $remote_addr;
#proxy_set_header X-NginX-Proxy true;
#proxy_pass http://localhost:8081;
#proxy_redirect off;
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
#普通http重定向到https
server {
listen 80;
server_name gincool.com;
return 301 https://$server_name$request_uri;
}
配置完毕,记得check一下
/usr/sbin/nginx -t
重启nginx
/usr/sbin/nginx -s reload
查看日志,确保无误
cat /var/log/nginx/error.log
(完)
[1] nginx/1.18.0进行SSL证书配置.https://www.jianshu.com/p/b2b920685edb
14 nginx的https代理到其他端口服务
示例配置:
location /hapvac/ {
proxy_pass http://localhost:3040/;
}
访问 https://19.110.01.100/hapvac/getName,则真实请求地址为 https://19.110.01.100:3040/getName
注意一些区别:
第一:/hapvac/ 与 /hapvac 的区别?
⚠️ nginx会吃掉匹配的内容
如果规定proxy_pass写的是3040/,此时若访问/hapvac/getName
- 前者为 localhost:3040/getName
- 后者为 localhost:3040//getName(可以看到多了一个/,因为nginx没有匹配(吃掉)它)
第二:localhost:3040/与 localhost:3040 的区别?
如果规定location写的是/hapvac/,此时若访问/hapvac/getName
- 前者为localhost:3040/getName
- 后者为localhost:3040/hapvac/getName
综上,一般采用示例配置即可。
[1] nginx 之 proxy_pass详解.https://www.jianshu.com/p/b010c9302cd0
15 tmp sql
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (1, '/static/stu/01-01.png', '请销假', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:20.293102', 'util');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (2, '/static/stu/01-02.png', '健康晨报', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:22.231067', 'util');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (3, '/static/stu/01-03.png', '健康日报', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:23.703557', 'util');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (4, '/static/stu/01-04.png', '离返校登记', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:25.265534', 'util');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (5, '/static/stu/02-01.png', '通知公告', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:27.111301', 'study');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (6, '/static/stu/02-02.png', '课堂缺勤记录', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:28.421832', 'study');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (7, '/static/stu/02-03.png', '课堂评价', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:30.092338', 'study');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (8, '/static/stu/03-01.png', '使用帮助', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:31.273782', 'other');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (9, '/static/stu/03-02.png', '返校申请', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:32.397383', 'other');
INSERT INTO `hap_vac`.`application` (`id`, `icon`, `title`, `url`, `is_open`, `create_at`, `update_at`, `type`) VALUES (10, '/static/stu/03-03.png', '问题反馈', '/pages/vacation/index', 1, '2021-11-05 14:23:44.318265', '2021-11-05 14:25:33.486807', 'other');
16 解析.po文件-可视化配置
TODO
17 如何给docker-compose设置环境变量
背景:
方案:直接上示例
version: '3'
services:
api:
image: ginlink/hap-vac-api:dev
container_name: api
restart: always
ports:
- '3040:3040'
privileged: true
#重点
env_file:
- ./env.list
networks:
lend_default:
driver: bridge
env.list中定义所需的变量,⚠️ 注意路径
DB_HOST=110.42.130.99
DB_PORT=3308
DB_USER=root
DB_PASSWD=xxx
DB_DATABASE=hap_vac
#wechatAuth
appId=xxx
appSecret=xxx
#jwt
JWT_SECRET=secret
配置了环境变量,怎么用呢?这里以pm2使用为例:
//ecosystem.config.js
const env = process.env;
module.exports = {
apps: [
{
name: 'hap-vac-api',
script: './dist/src/main.js',
instances: 1,
env: {
NODE_ENV: 'development',
//加入到环境变量中
...env,
},
env_production: {
NODE_ENV: 'production',
},
exec_mode: 'cluster',
combine_logs: true,
},
],
};
[1] Docker Compose 环境变量.https://www.jianshu.com/p/c87d4031413c
18 从零搭建项目(1) --- 项目及其技术栈介绍
TODO
[1] 从零搭建项目(1) --- 项目及其技术栈介绍.https://www.jianshu.com/p/3b6ba0fa381a