12-13
1 Gnosis safe
问题一:多重签名是什么?
问题二:Gnosis safe的operation是什么?
问题三:Gnosis safe的签名方法有哪些?各有什么优缺点?
问题四:Multisend必须为委托调用,那么普通方法为什么用委托调用会出问题?
TODO
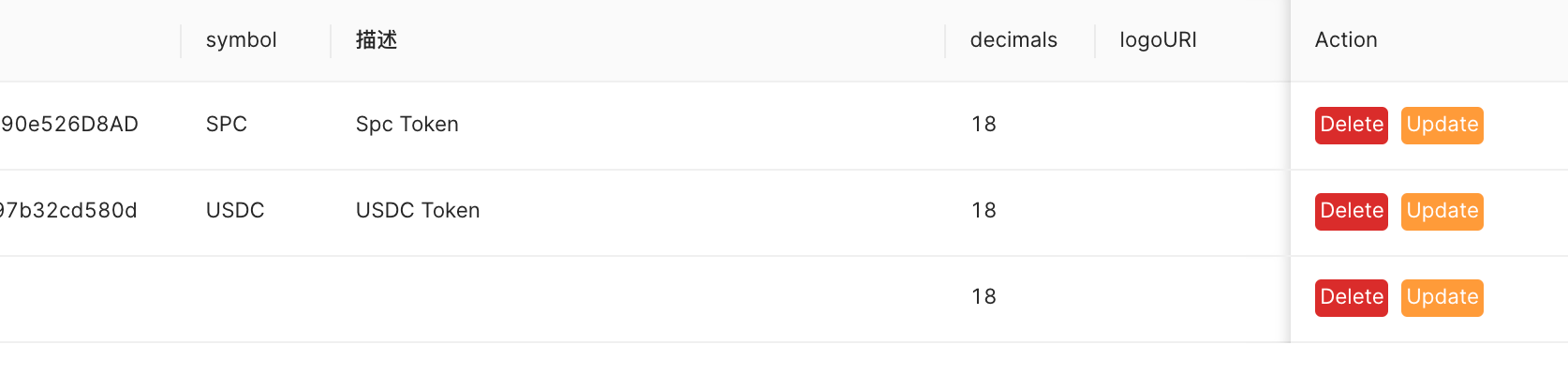
2 Antd的表格添加Action

在React中要实现右边的Action,示例代码:
const columns: any[] = useMemo(() => {
return [
...defaultColumns, //原有静态columns
{
title: 'Action',
dataIndex: '',
key: 'x',
fixed: 'right',
width: 200,
render: (text: any, record: any) => {
return (
<Space>
<Popconfirm
title="Are you sure to delete this?"
onConfirm={async () => {
await deleteCtAddressApi(record.id)
freshData()
message.success('删除成功')
}}
onCancel={() => void 0}
okText="Yes"
cancelText="No"
>
<SmallButtonError error={true}>Delete</SmallButtonError>
</Popconfirm>
<SmallButtonYellow
onClick={() => {
setOpen(true)
form.setFieldsValue(record)
setUpdateId(record.id)
}}
>
Update
</SmallButtonYellow>
</Space>
)
},
},
]
}, [form, freshData]
3 etherjs连接钱包的方法
const onLinkWalletHandler = useCallback(async () => {
const ethereum = window.ethereum as any
ethereum?.request({ method: 'eth_requestAccounts' })
}, [])
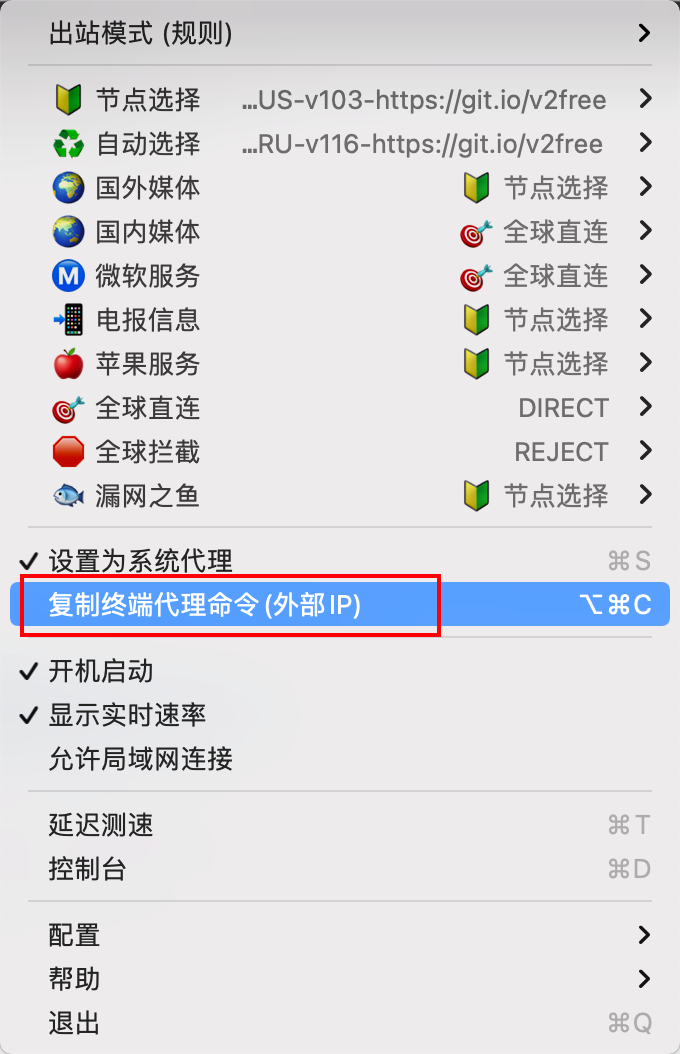
4 终端翻墙

复制到终端,并回车,查看是否生效:
#查看公网IP
curl ifconfig.me
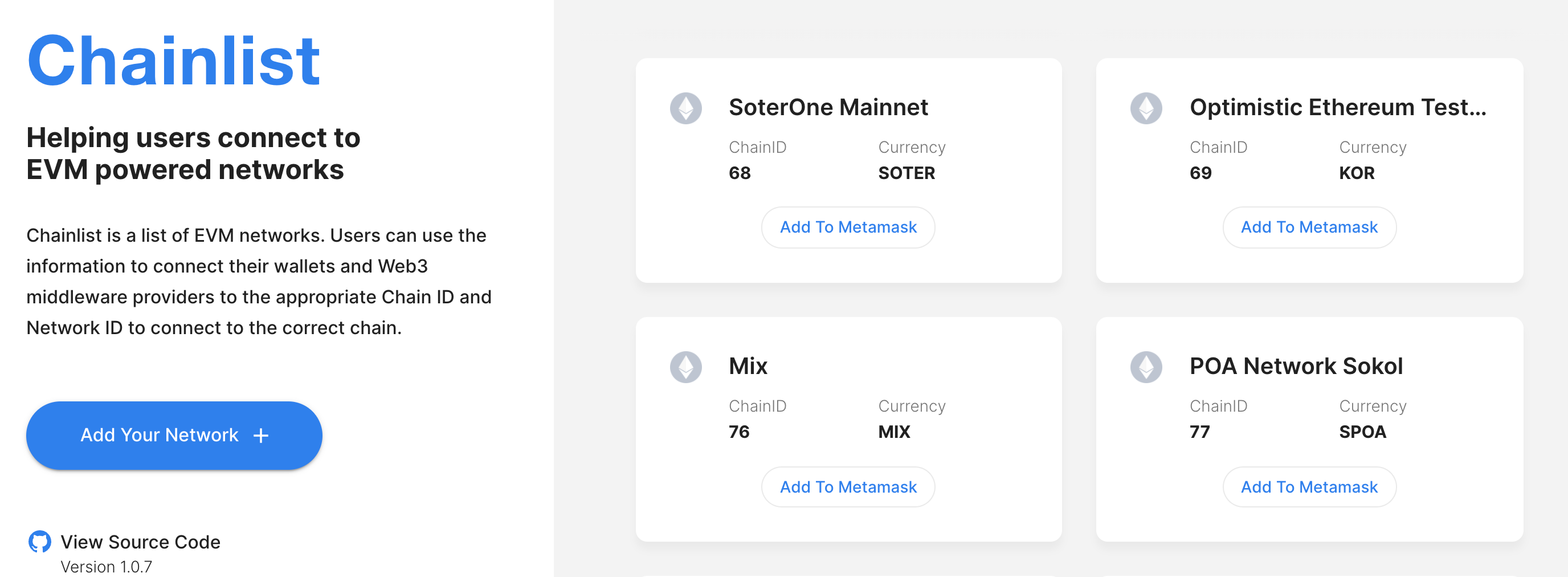
5 小狐狸一键添加链

6 EthersJs
一共有4个部分:钱包、Provider、合约和工具包
问题一:Provider和Signer的区别?
仅仅只是 读|写 的区别
| providerOrSigner | Operation Privileges |
|---|---|
| Provider | Read-Only Access |
| Signer (without a provider) | Write-Only Access (as account owner) |
| Signer (with a provider) | Read and Write Access (as account owner) |
问题二:什么时候返回普通number数据,什么时候返回Bignumber呢?
边界是 javascript safe number 也就是IEEE 754 64-bit floating point numbers (over 53 bits of mantissa) 2e53 -1
超过就返回Bignumber,否则普通number
7 Ts常用配置
{
"compilerOptions": {
"isolatedModules": true,
"module": "ESNext",
"lib": [
"ESNext",
"DOM"
],
"strict": true,
"rootDir": "."
},
"include": [
"**/*.ts",
],
}
解释一下:
isolatedModules:把每一个文件看做一个单独模块
module:指定使用模块类型
lib:指定使用的基本库,如果未指定lib,则会根据target选项缺省
对于 --target ES5: DOM、ES5、ScriptHost
对于 --target ES6: DOM、ES6、DOM.Iterable、ScriptHost
strict:严格模式,将开启一系列内容,详见问题一
rootDir:根路径
include | exclude:要包含 | 排除的源文件路径,可以填写
相对路径,基准为rootDir
问题一:严格模式下,开启了什么?
TODO
问题二:* | ** | ? 什么意思?
*匹配0或多个字符(不包括目录分隔符)?匹配一个任意字符(不包括目录分隔符)**/递归匹配任意子目录
[1] typeScript tsconfig配置详解.https://juejin.cn/post/6844904093568221191
[2] tsconfig.json.https://www.tslang.cn/docs/handbook/tsconfig-json.html
[3] 编译上下文.https://jkchao.github.io/typescript-book-chinese/project/compilationContext.html#tsconfig-json
问题三:tsconfig的module字段的CommonJS和ESNext区别?
Here is a brief comparison of the two.
| CommonJS | Native ECMAScript modules |
|---|---|
Write native import syntax | Write native import syntax |
Transforms import into require() | Does not transform import |
| Node executes scripts using the classic CommonJS loader | Node executes scripts using the new ESM loader |
Use any of: ts-node CLI node -r ts-node/register NODE_OPTIONS="ts-node/register" node require('ts-node').register({/* options */}) | Must use the ESM loader via: node --loader ts-node/esm NODE_OPTIONS="--loader ts-node/esm" node |
[1] ts-node.https://github.com/TypeStrong/ts-node#commonjs-vs-native-ecmascript-modules
Ts项目推荐配置
{
"compilerOptions": {
"isolatedModules": true,
"target": "ES5",
"module": "CommonJS",
"esModuleInterop": true,
"outDir": "./dist",
"lib": [
"ESNext",
"DOM"
],
"strict": true,
},
"include": [
"src/**/*.ts",
],
}
8 倒叙解析法-解析字符串为数字
100
0*10
+1 - 0
=1
1*10
+0 - 0
=10
10*10
+0 - 0
=100
const str = '100'
const len = str.length
let num = 0
for(let i=0; i<len; ++i) {
num *= 10
num += str[i].codePointAt(0) - '0'.codePointAt(0)
}
=>> num === 100
9 Object.is
Object.is(a, b)用于判断 a,b 是否完全一致
//只说一个特殊的情况
Object.is(-0, 0)
==> false
Object.is(NaN, NaN)
==> true
10 来看看new Person
function Person() {
this.name = 'Jhon'
}
const person = new Person()
person.name
Person.name
=>> Jhon
Person
❓问题一:为什么person.name能够拿到Jhon?而构造器却拿不到?
回顾一下new的过程,这两个问题就能迎刃而解。
那new操作符都做了些什么?
function myNew(fn, ...args) {
const obj = Object.create(fn.prototype)
obj.constructor = fn
fn.apply(obj, args)
return typeof(obj) === 'object' ? obj : {}
}
❓问题二:Person是对象吗?
Person不是一个对象,是一个函数。
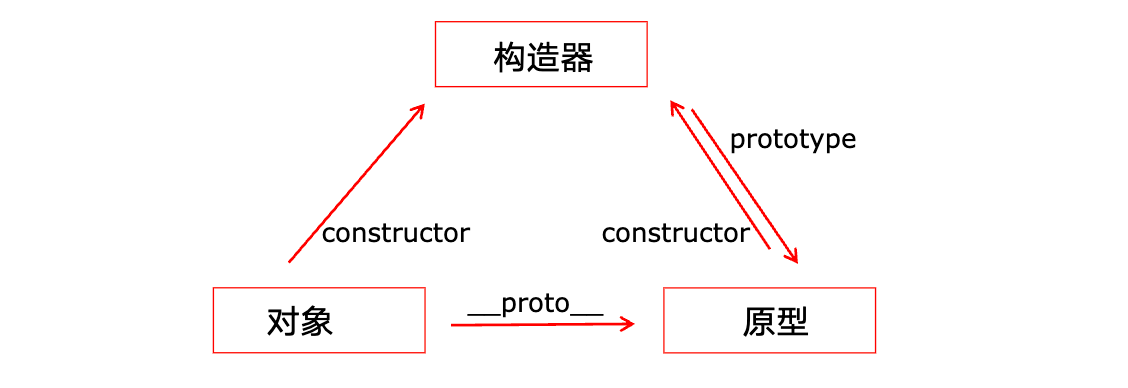
❓问题三:对象,构造器和原型,三者的关系是什么?

11 solc-js下载地址
https://solc-bin.ethereum.org/bin/soljson-v0.8.8+commit.dddeac2f.js
https://solc-bin.ethereum.org/bin/soljson-v0.7.1+commit.f4a555be.js
https://solc-bin.ethereum.org/bin/soljson-v0.4.6+commit.2dabbdf0.js